Template Builder
My Role:
I was the sole UI/UX Designer on this project. I worked with product owner to gather requirements from client stakeholders, and collaborated with developers to ensure the feasibility of the design.
The User:
A business user at a large company who needed to manage a collection of lists. They wanted a system to save and modify templates of their lists.
The Project:
Create a tool to organize and manage a set of templates. The user must be able to add, edit, duplicate and delete templates. There is a master list of items that can be included in each template, and each template contains a checklist where the user can check and uncheck those items.
My Approach:
I first spoke with the product owner and stakeholders about what they were looking for in this tool. Roughly how many templates would the user have in their collection? How long is each checklist? What tools is the user accustomed to already?
Stakeholders confirmed that users would be working with a collection of anywhere from 5 to 50 templates. The checklist could be up to 100 items. Users are accustomed to using Excel, so large data tables are familiar to them.
My Strategies
- Create low fidelity mocks to focus on the structure and functionality of the tool rather than style
- Because of the relatively long lists of templates and checklist items, sort items alphabetically to make things easier to find
- Make the location and functionality of buttons very obvious, so users can learn the tool as quickly as possible
- Use typography and grids to indicate hierarchy of templates and checklist items.
Page Layout

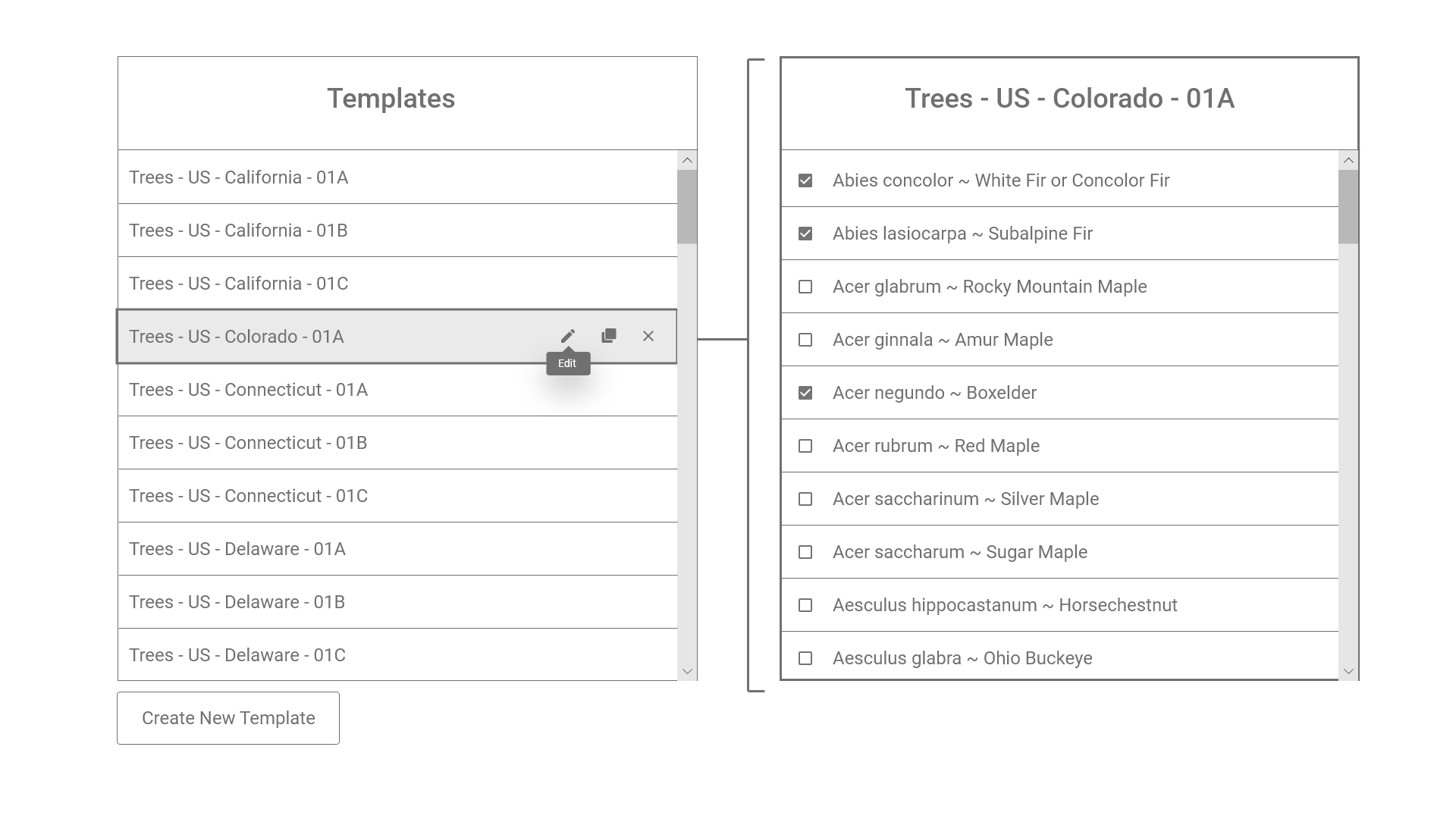
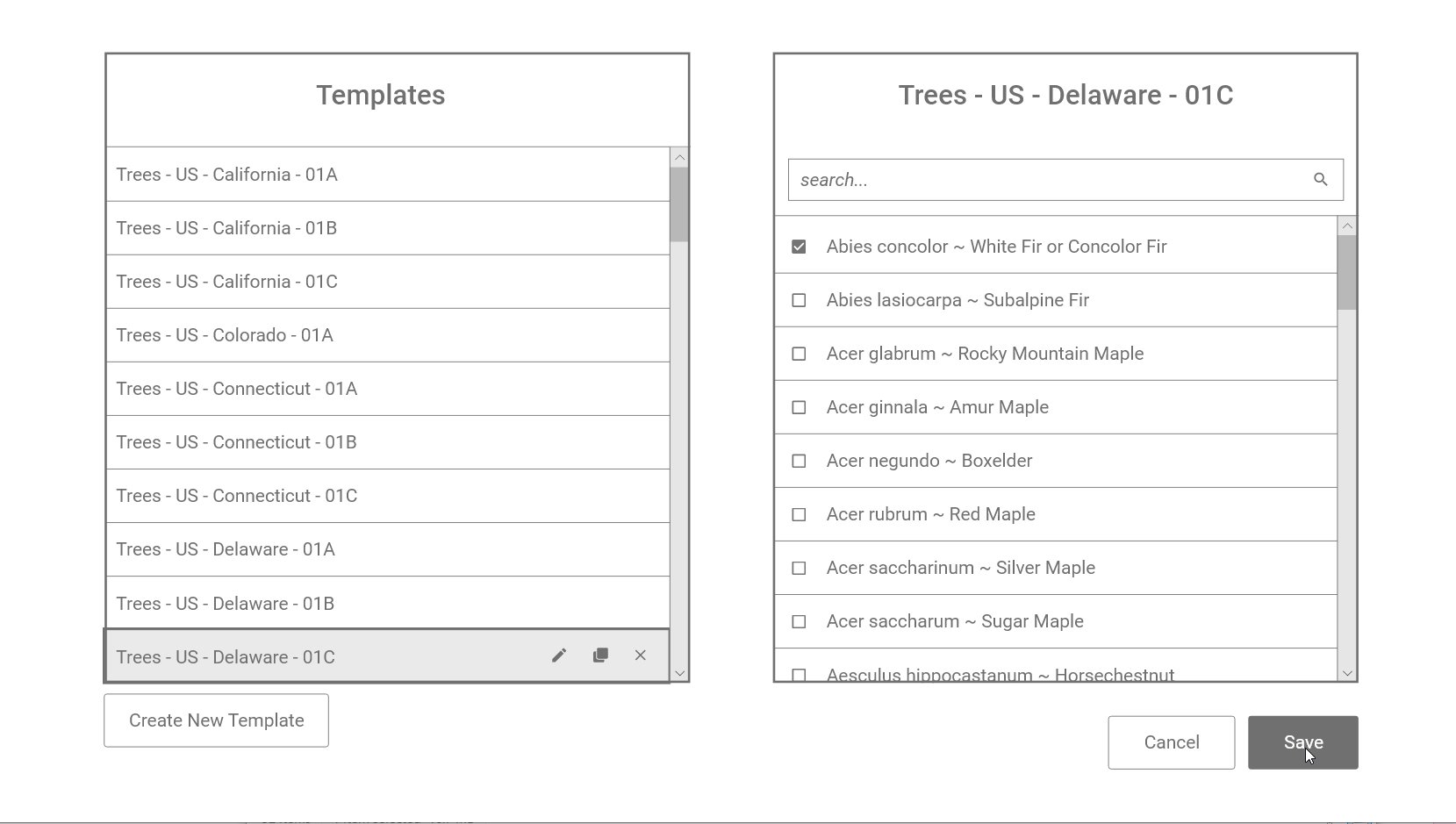
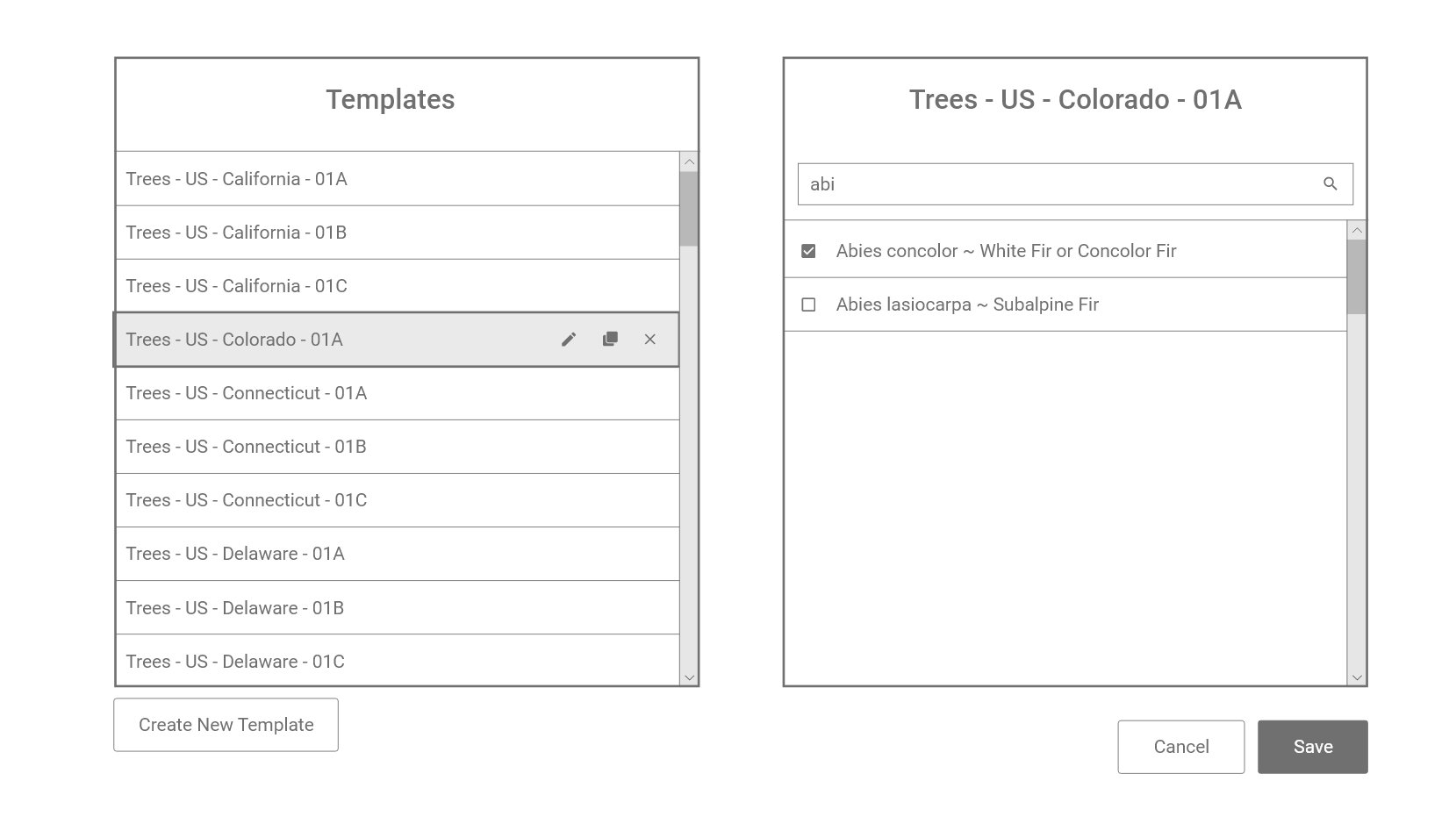
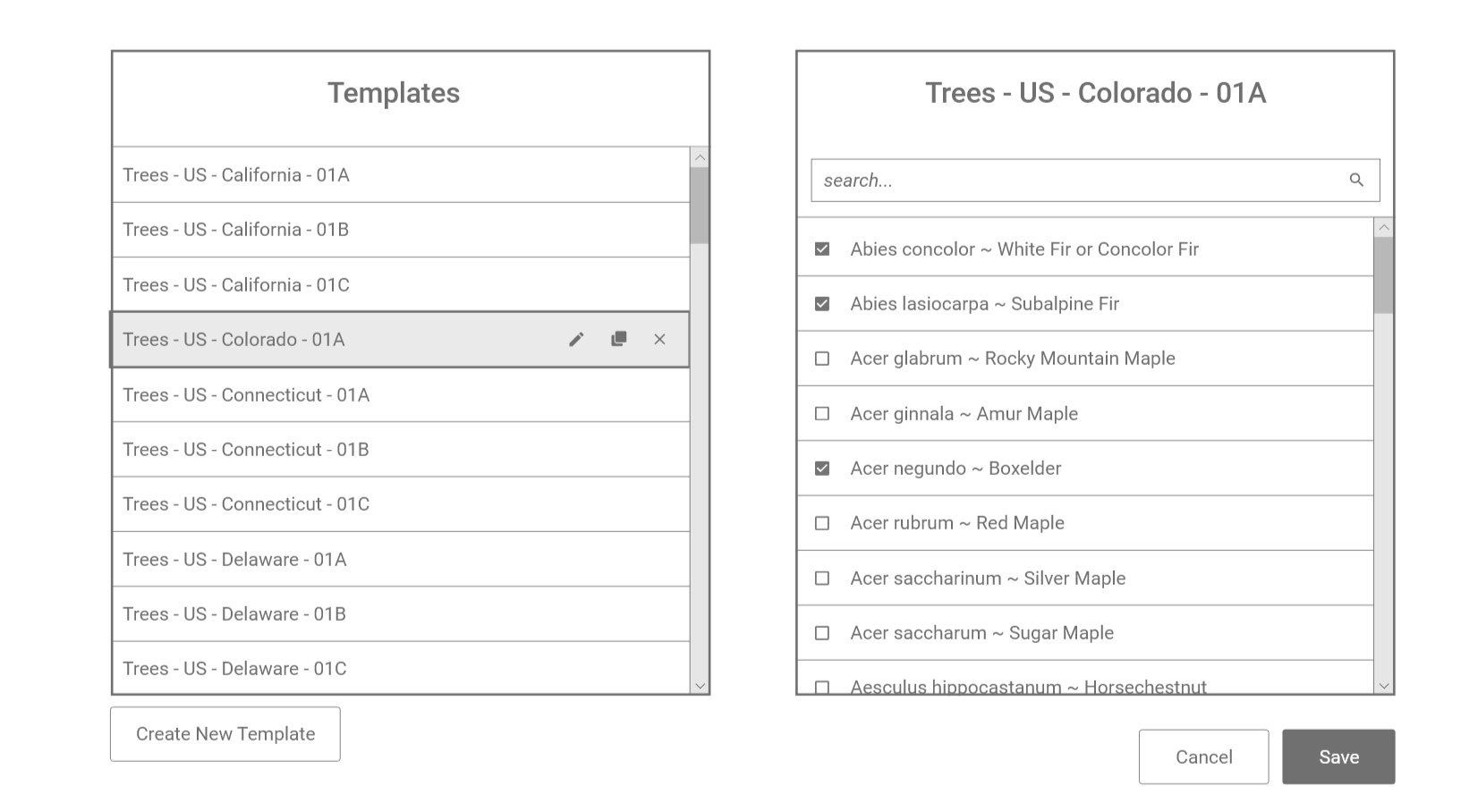
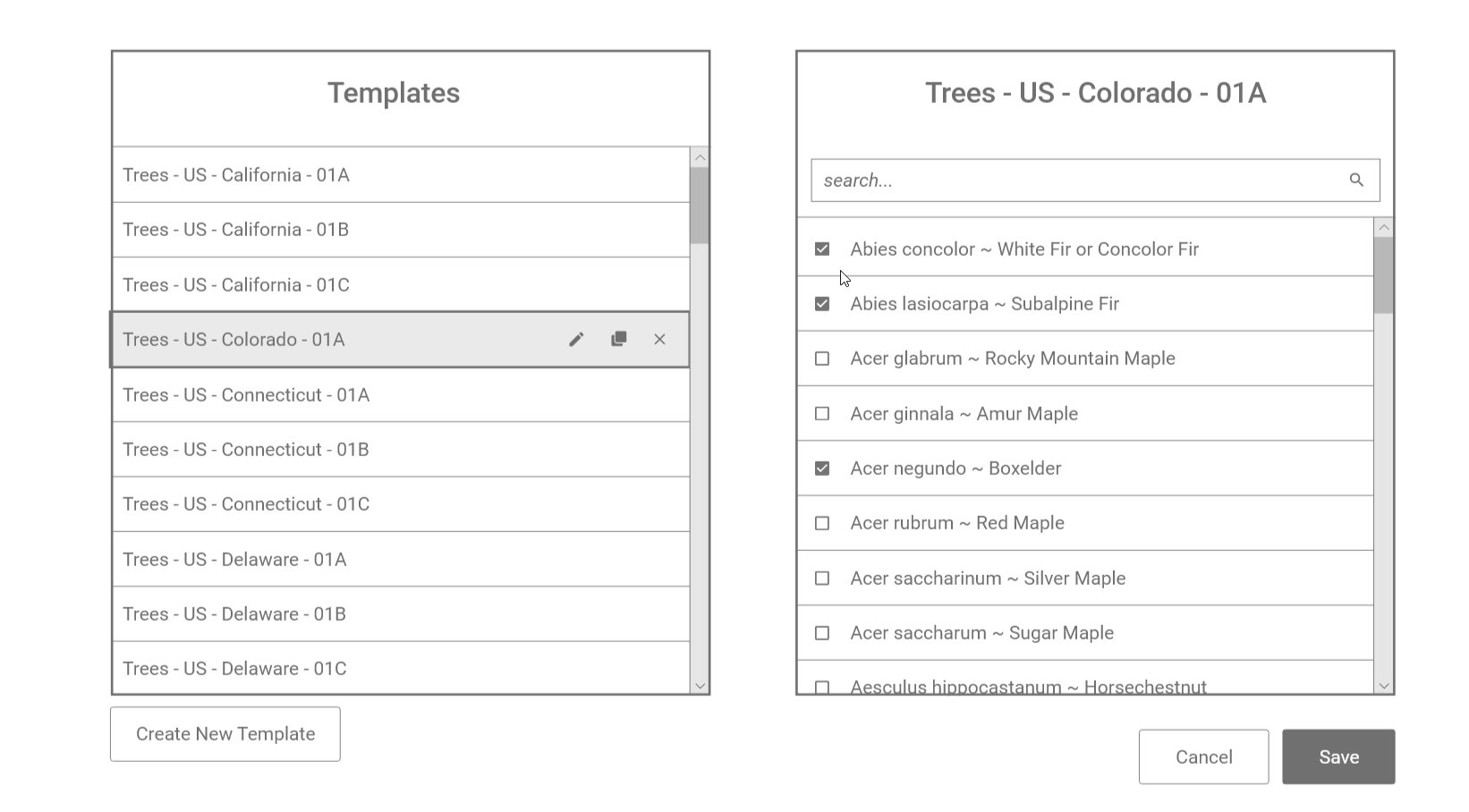
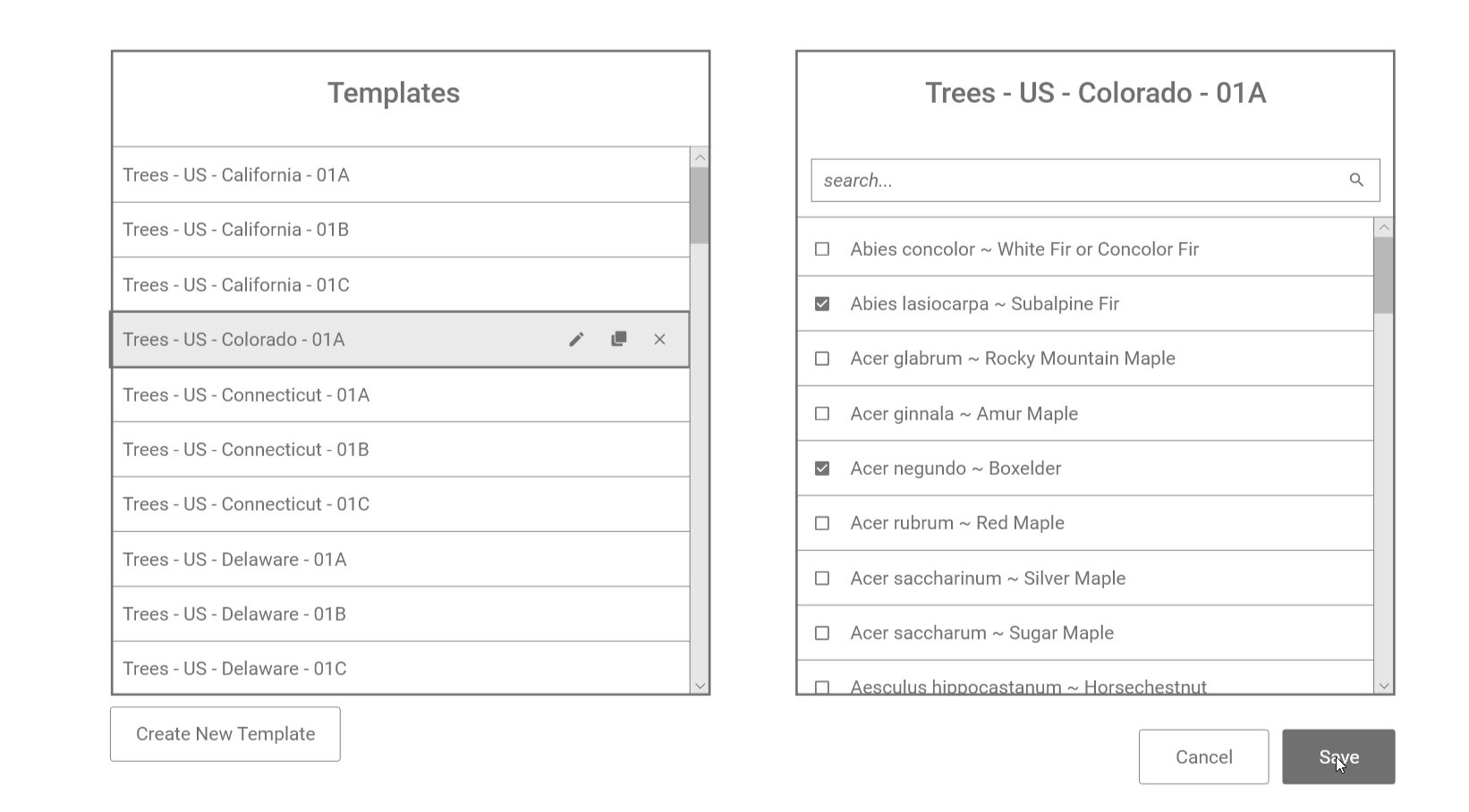
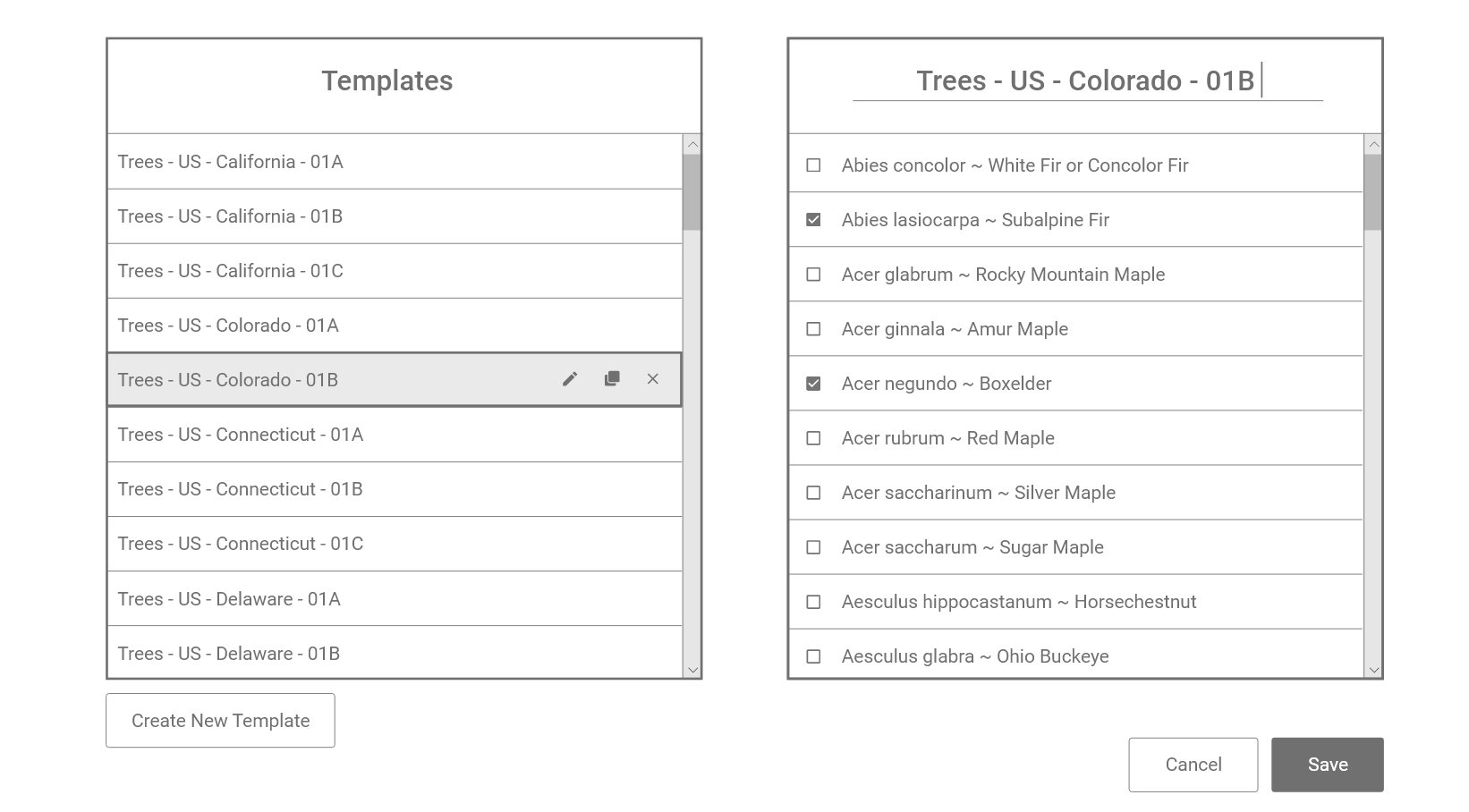
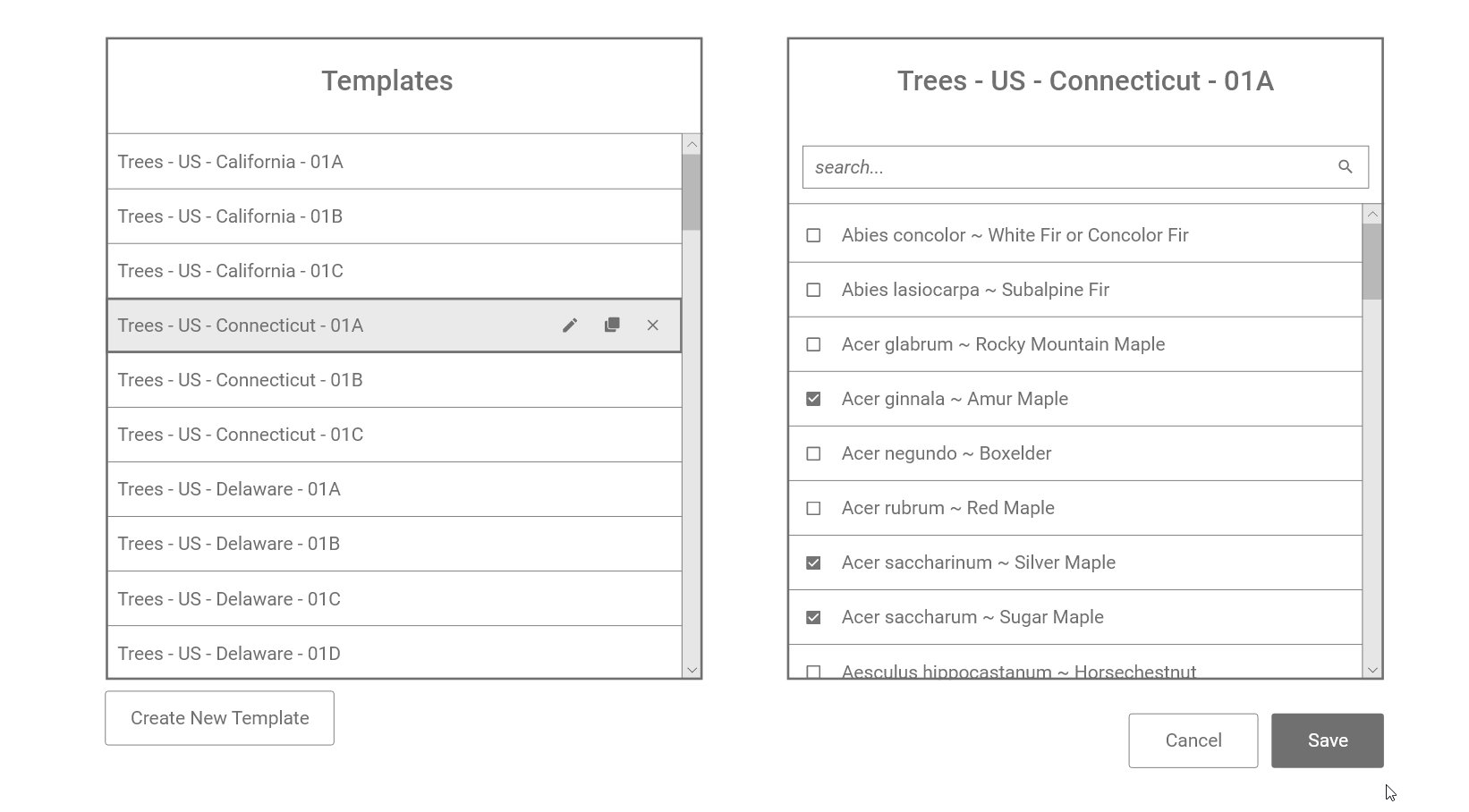
I designed a two column layout – the first column is the list of all existing templates and the second column shows the contents of a template. Hovering over a template name on the left shows what’s inside it on the right. The contents of each template is simply a list with some items checked. We initially discussed a two page structure with a Templates home page, and clicking on each template would take you to a page showing its contents. However we decided it would be easier to see all the information on one page.
Functionality
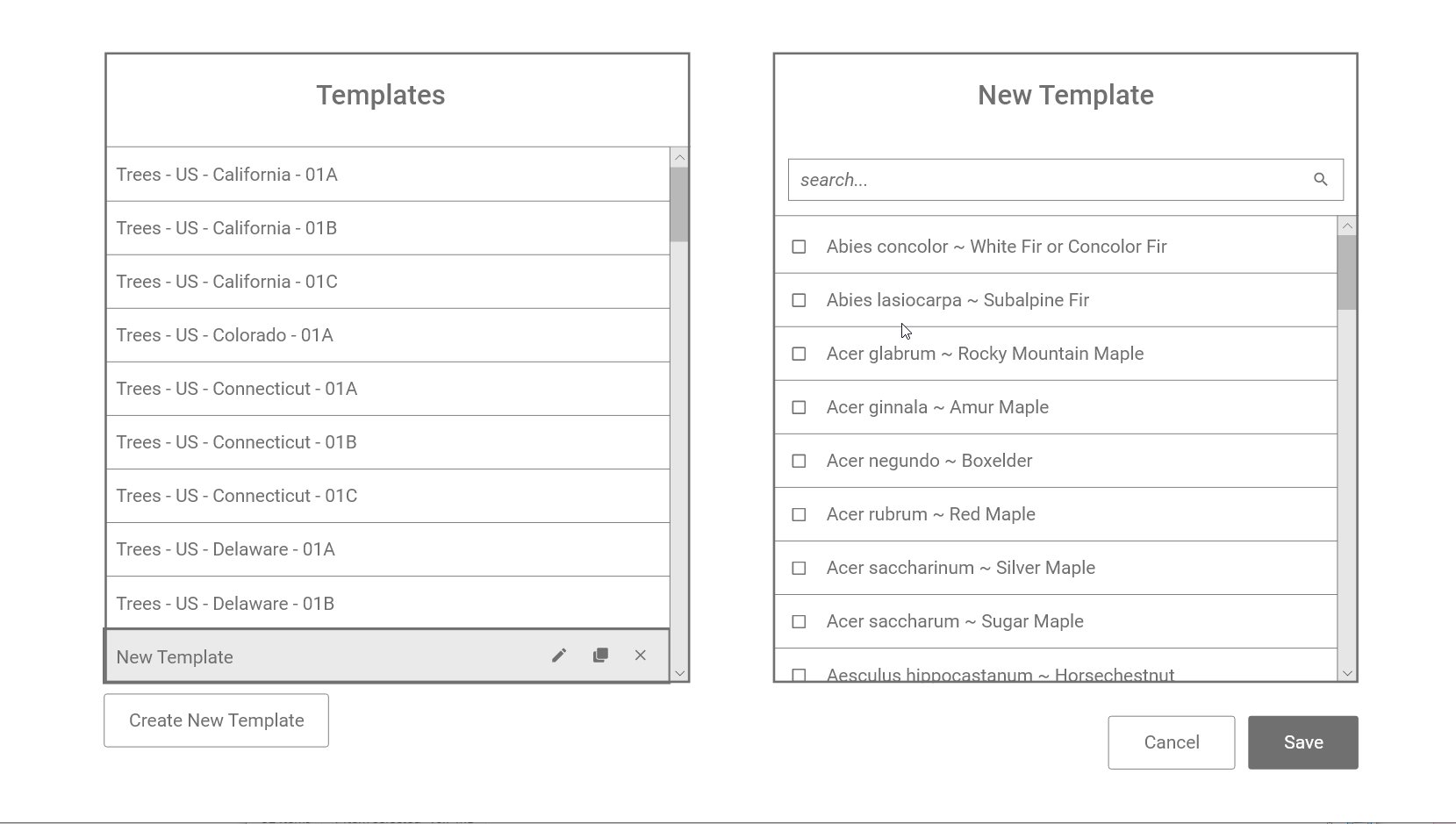
Create New Template

Clicking the ‘Create New Template’ button at the bottom left adds a new blank template to the bottom of your collection (left pane). You can then give your template a name and check/uncheck items and save it.
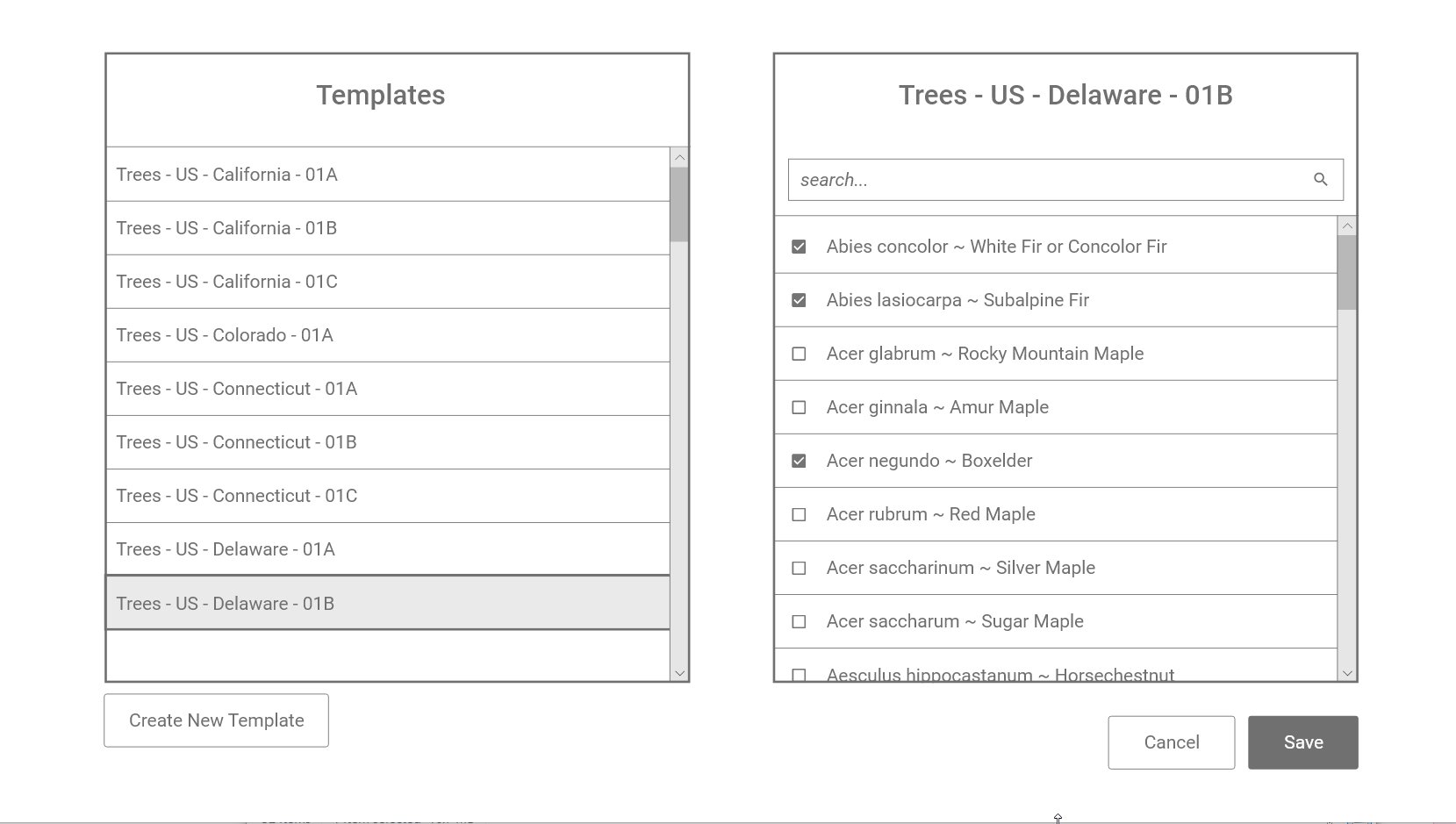
We added ‘Save’ and ‘Cancel’ buttons below the list so users can confirm their changes after checking and unchecking items. My strategy was to use text for ‘big action’ buttons – the ones that initiate or complete a task and only show up once in the tool. For the repeated actions that appear on every template (edit, duplicate and delete) I used icons with hover text. This cuts down on clutter and repetition on the screen for actions that users will learn quickly once they start using the tool. But in case they forget, the hover message indicates that button’s function.
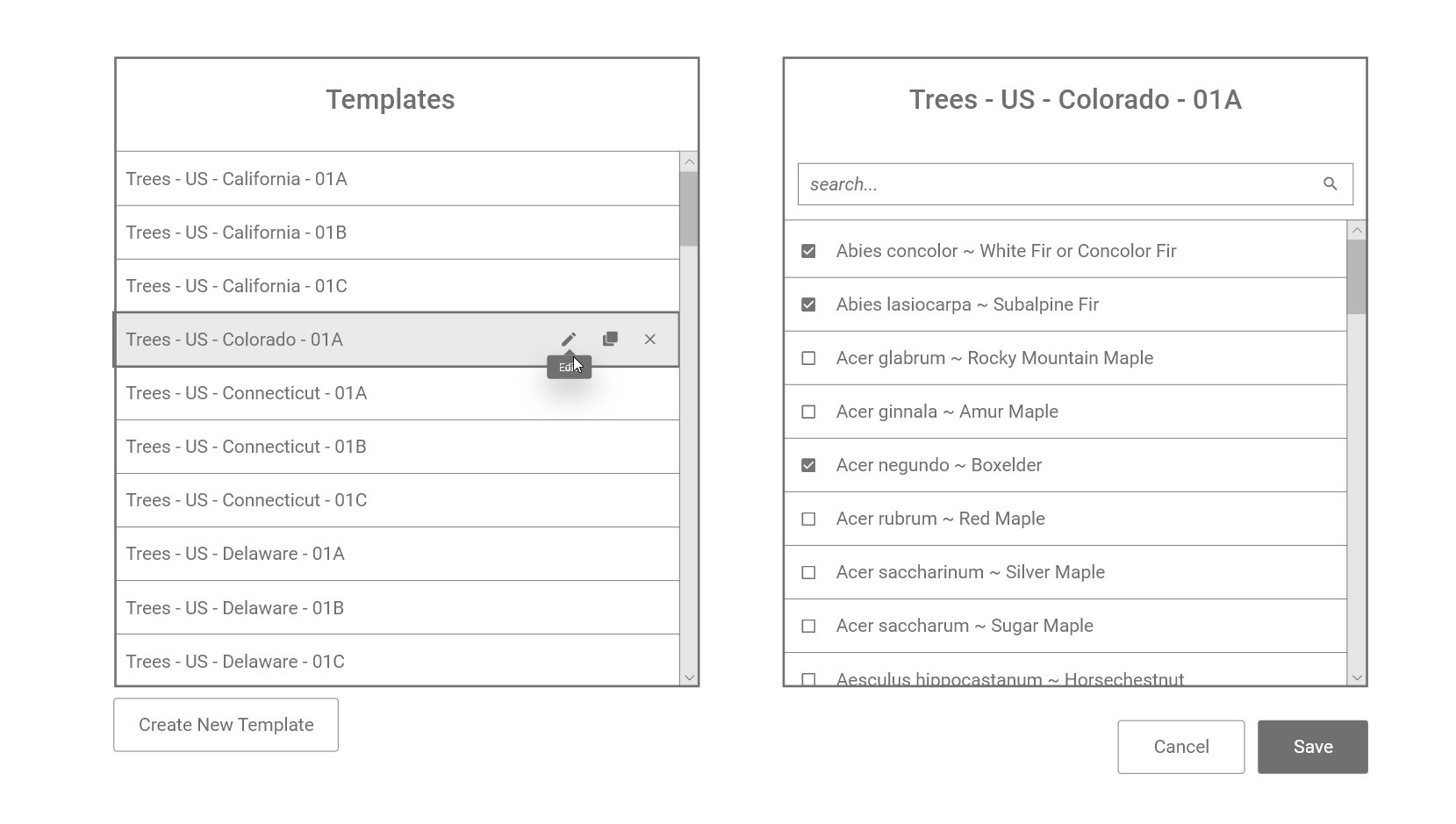
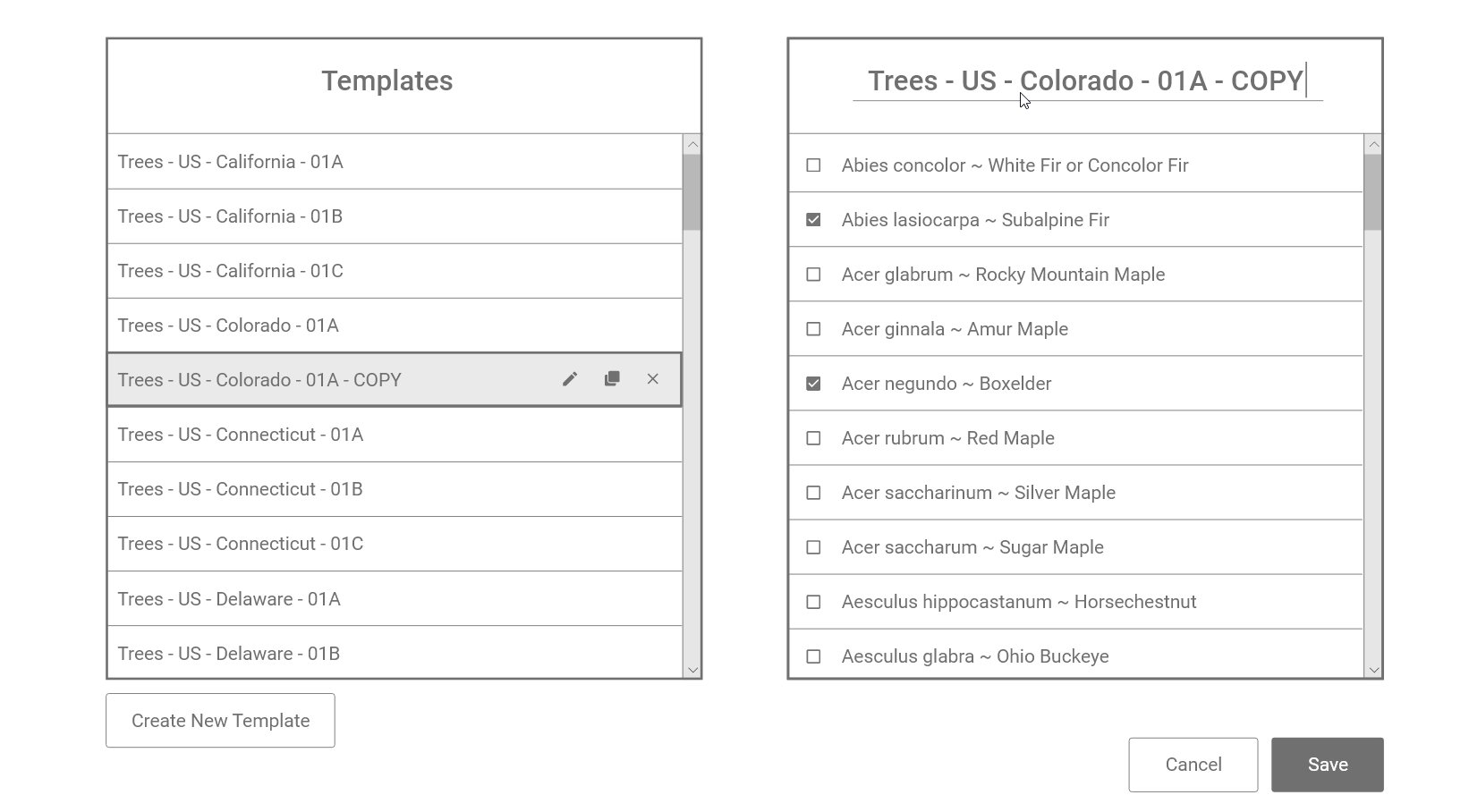
Edit Template

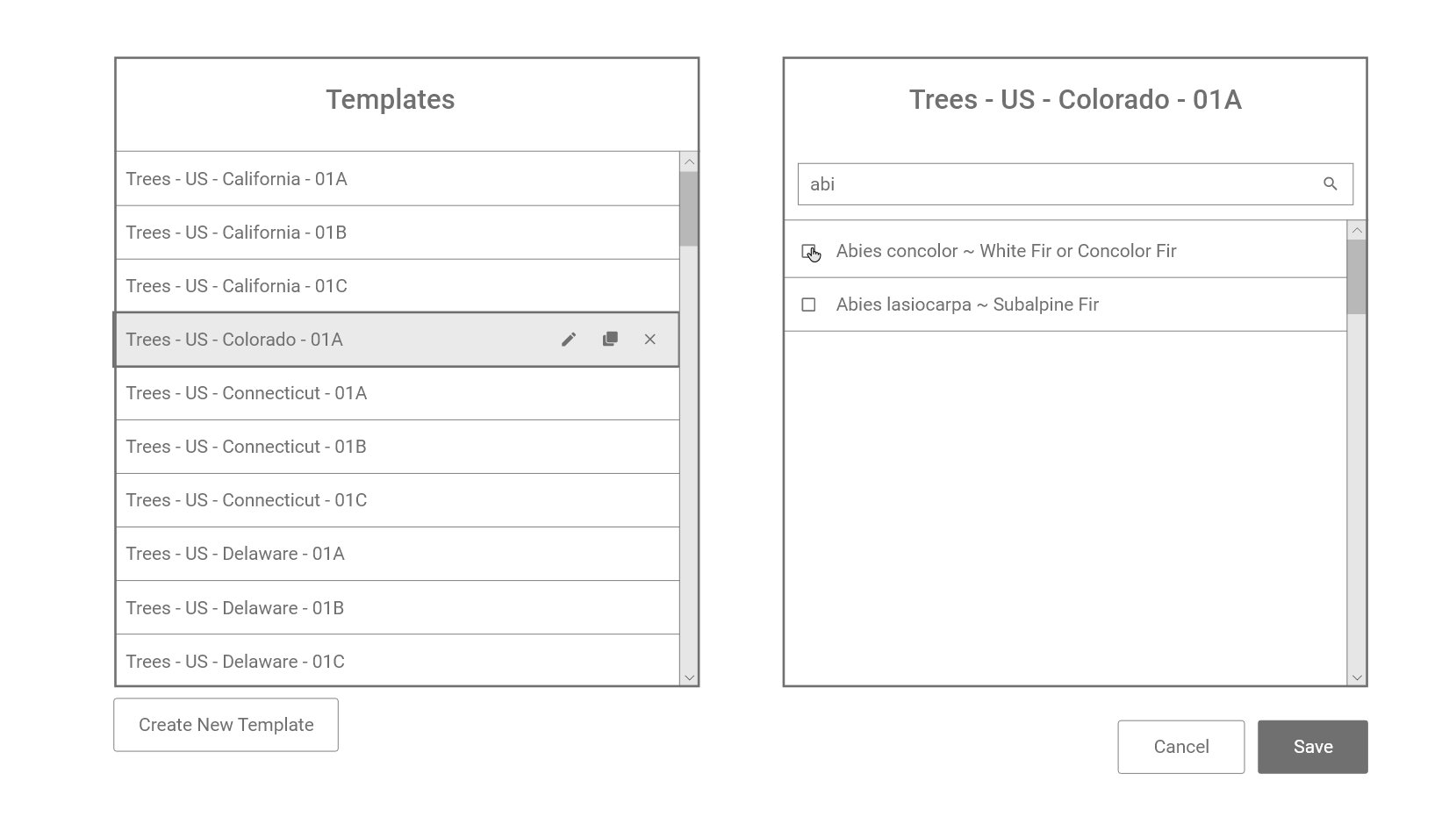
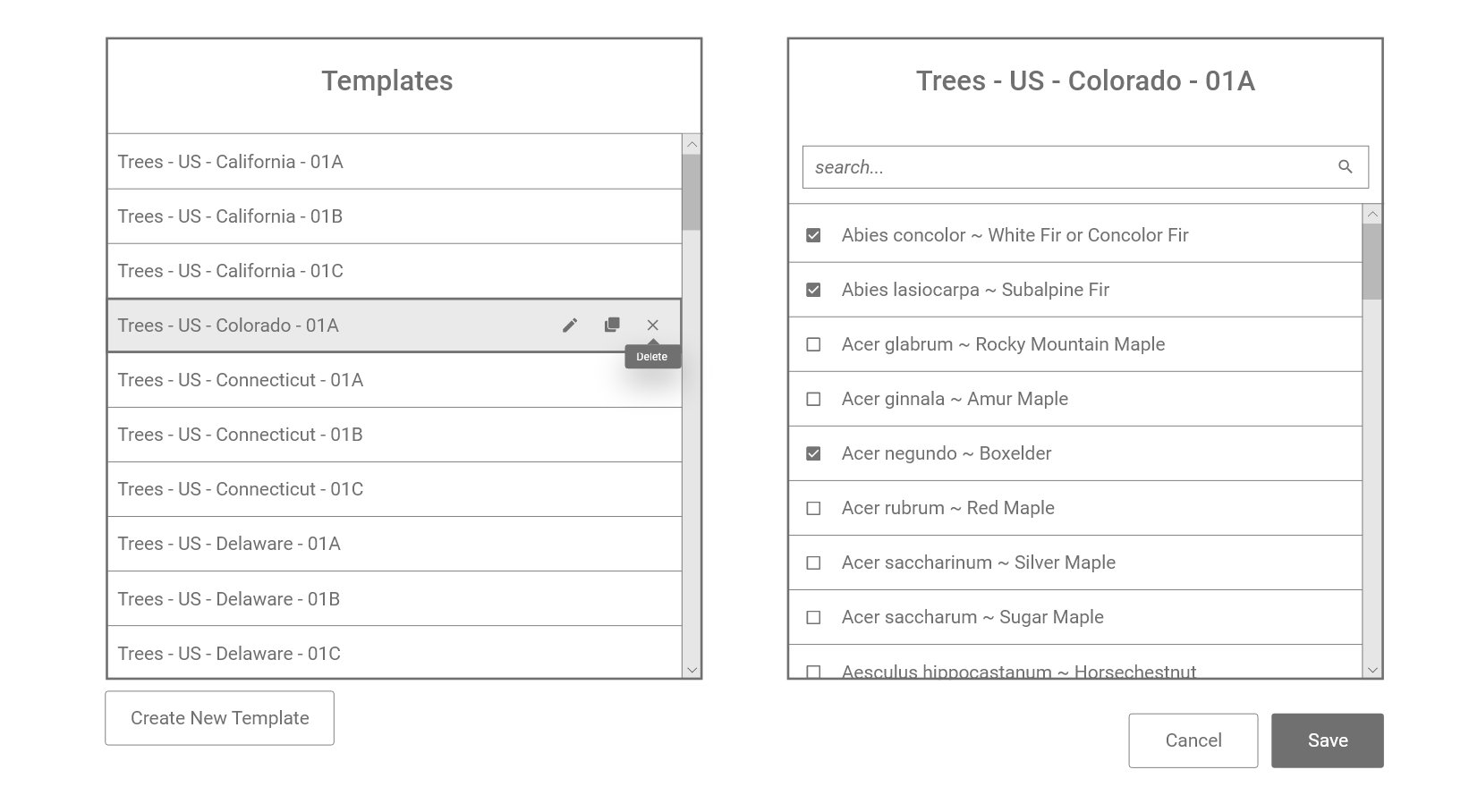
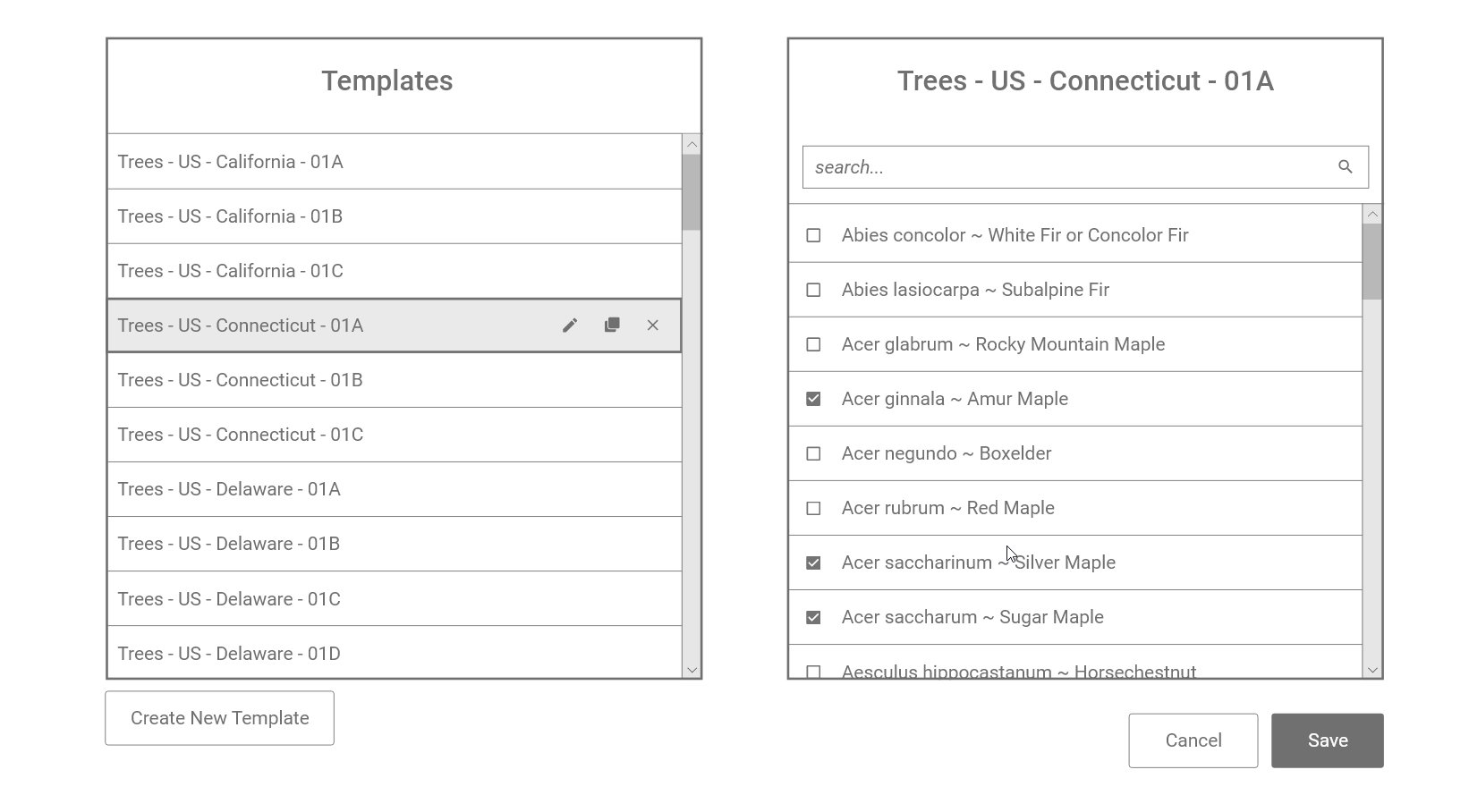
Select a template by clicking its name or the pencil icon next to it. The contents of the template appear in the right pane and you can check and uncheck items and save. I noted that it may be inconvienient to scroll through a long list of items, and recommended adding a type-ahead search bar. The user can type in the name of the item they’d like to add, and the search happens instantly as soon as they start typing.
Another userful addition might be a ‘Select All’ button, allowing the user to check every item with just one click, and then go through and uncheck what they don’t want. This was outside the scope of the project but may be added at a later date.
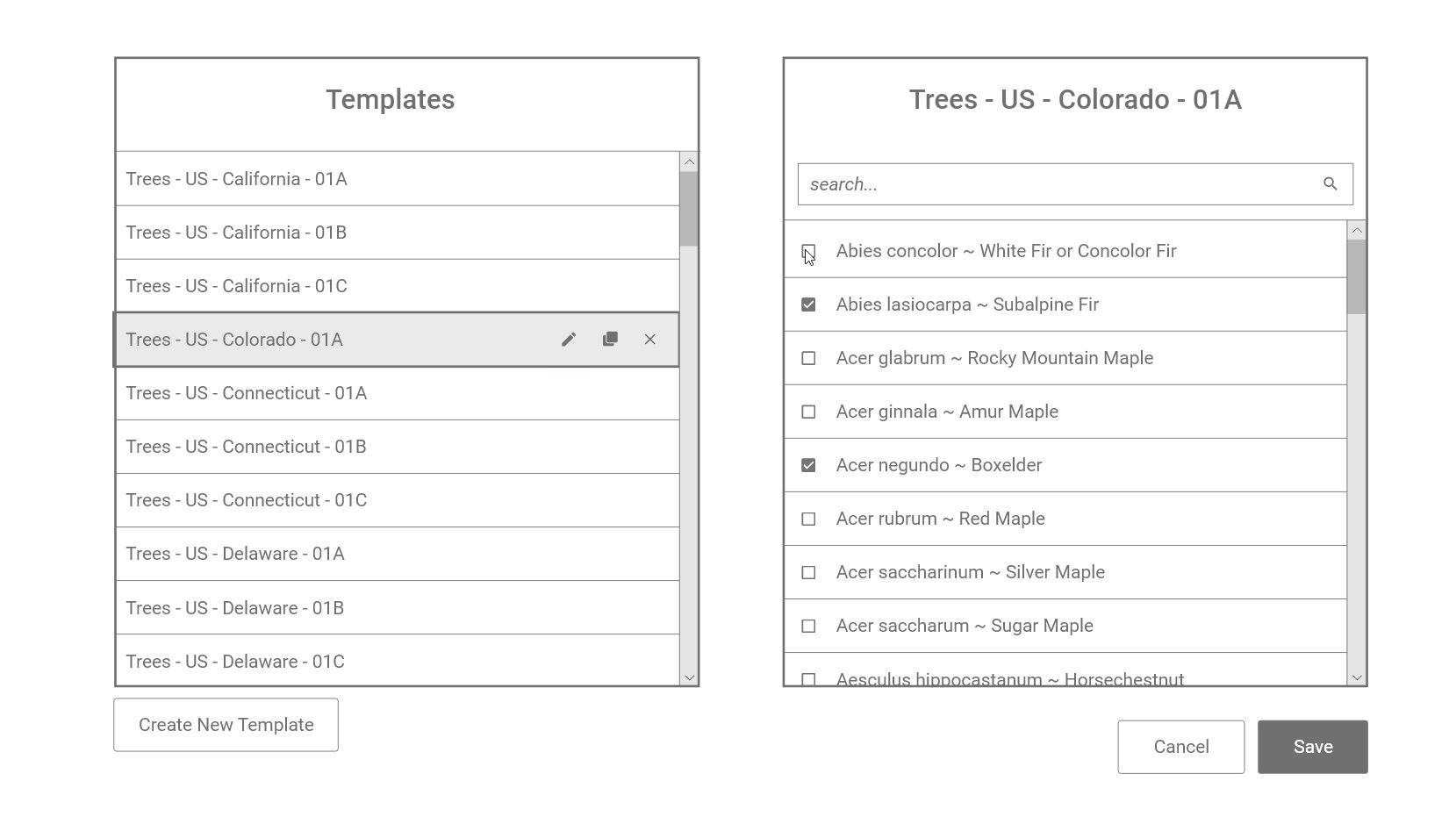
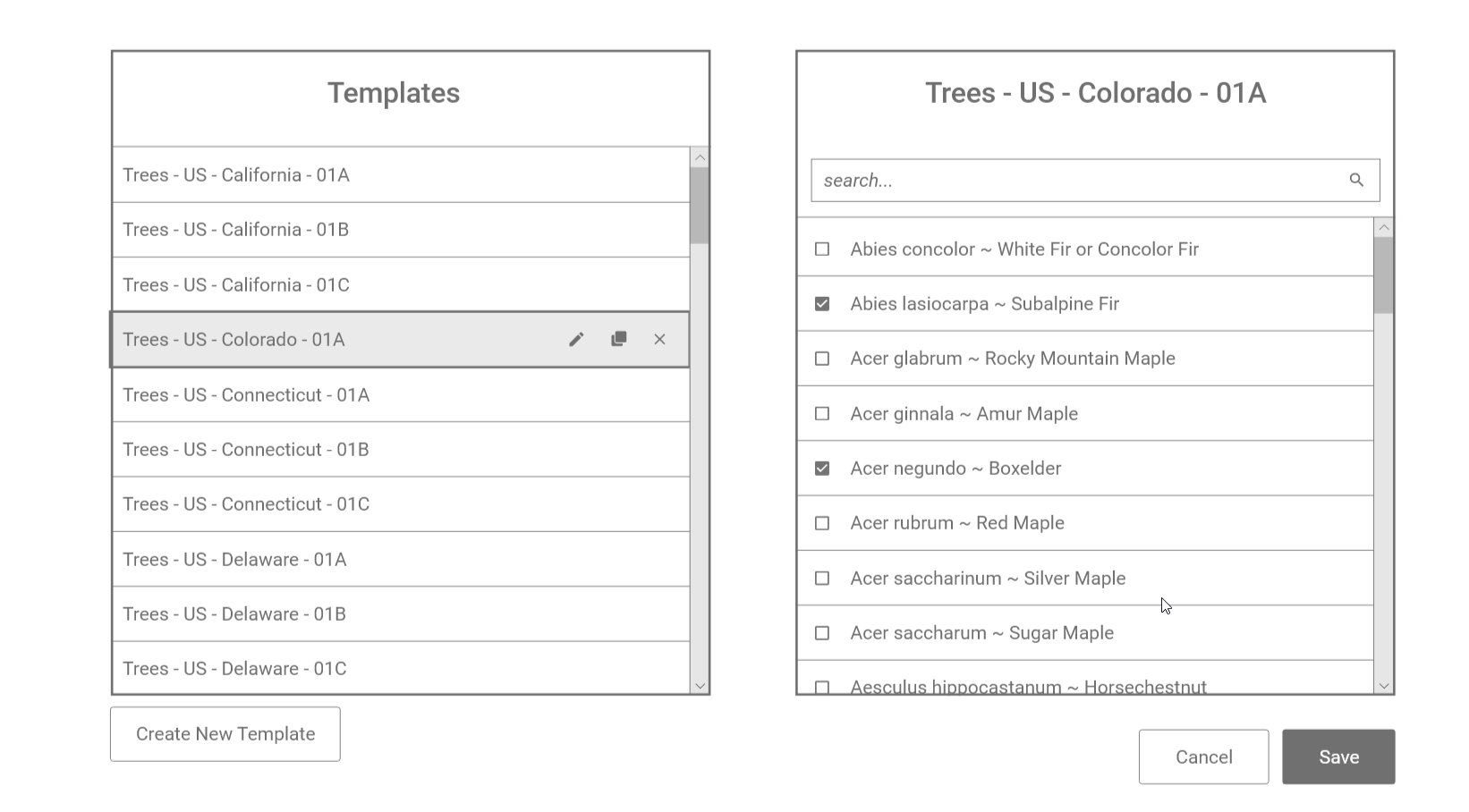
Delete Item From Template

To remove an item from a template, the user can simply uncheck the item and click save.
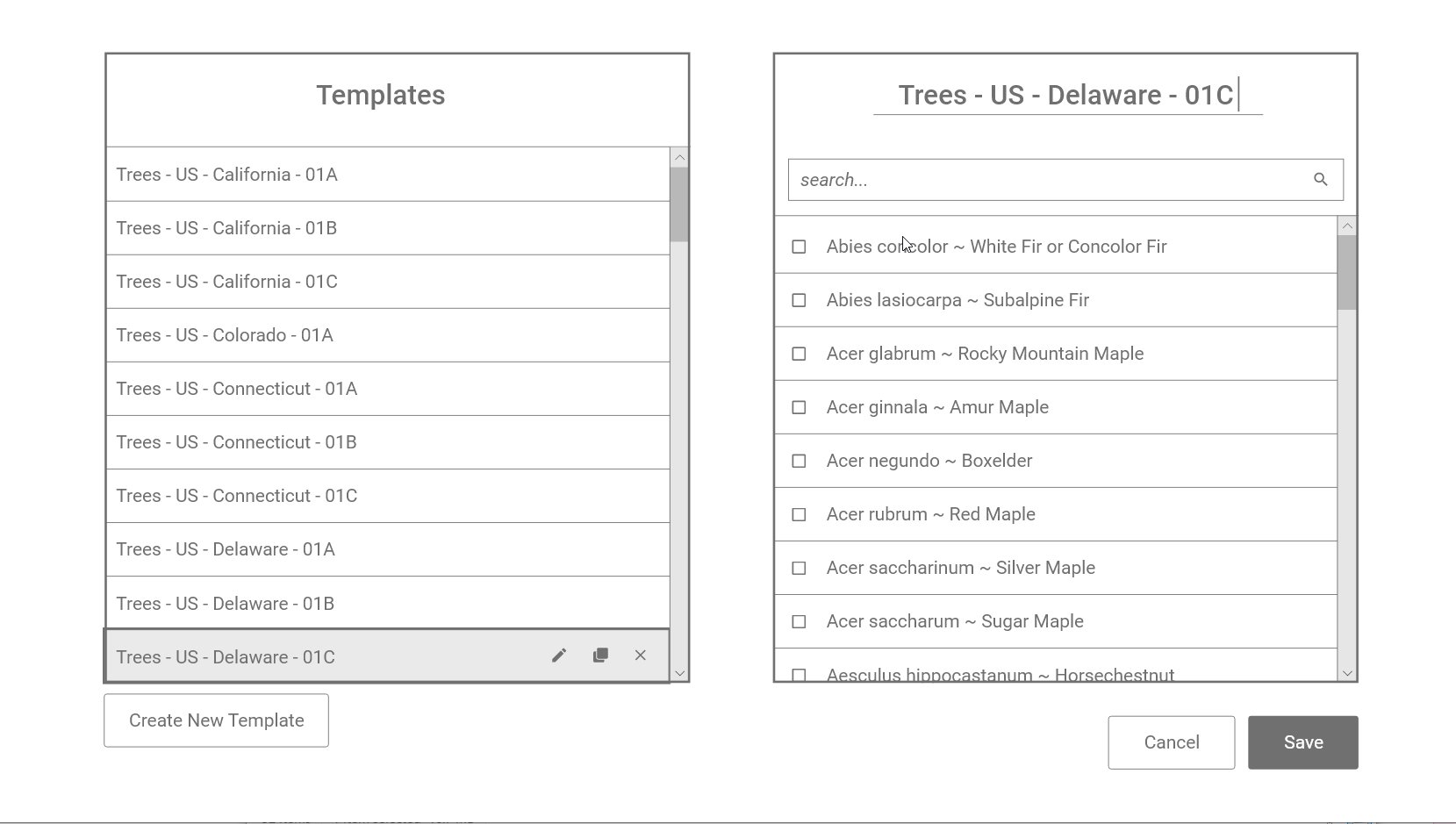
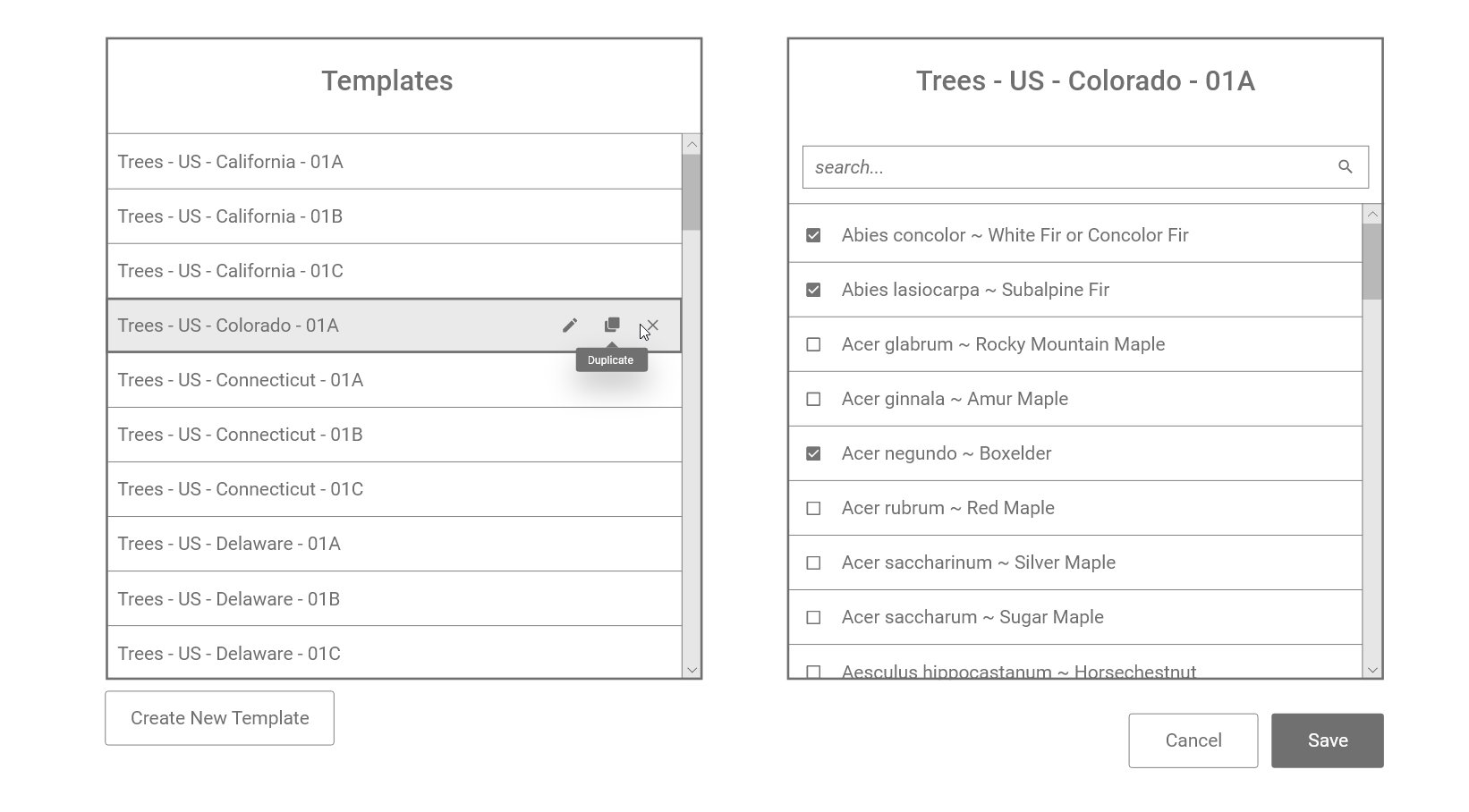
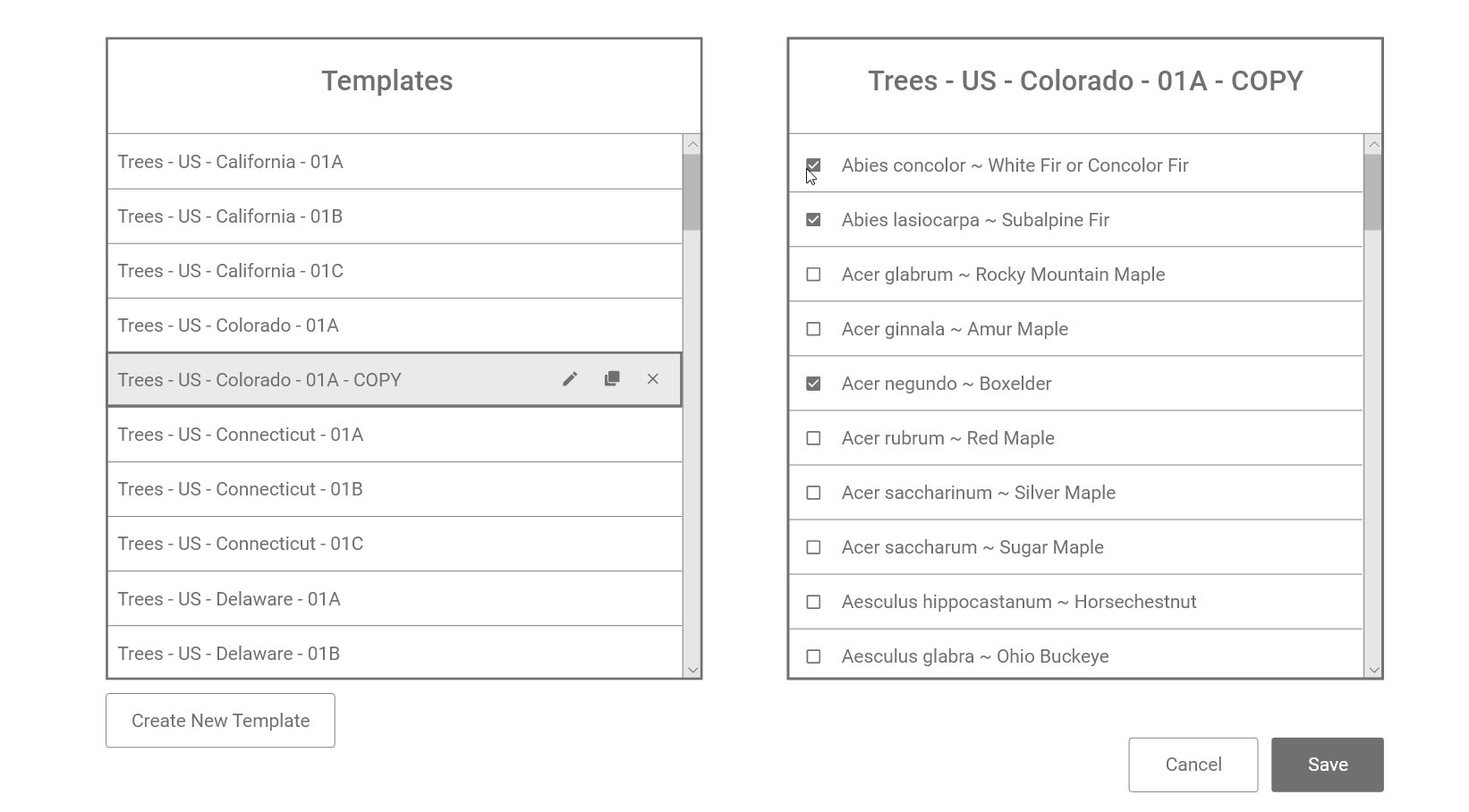
Duplicate Template

Click the ‘Duplicate’ icon on any template and a new copy of that template will be added below. You can rename the new template, check/uncheck items and save.
Delete Template

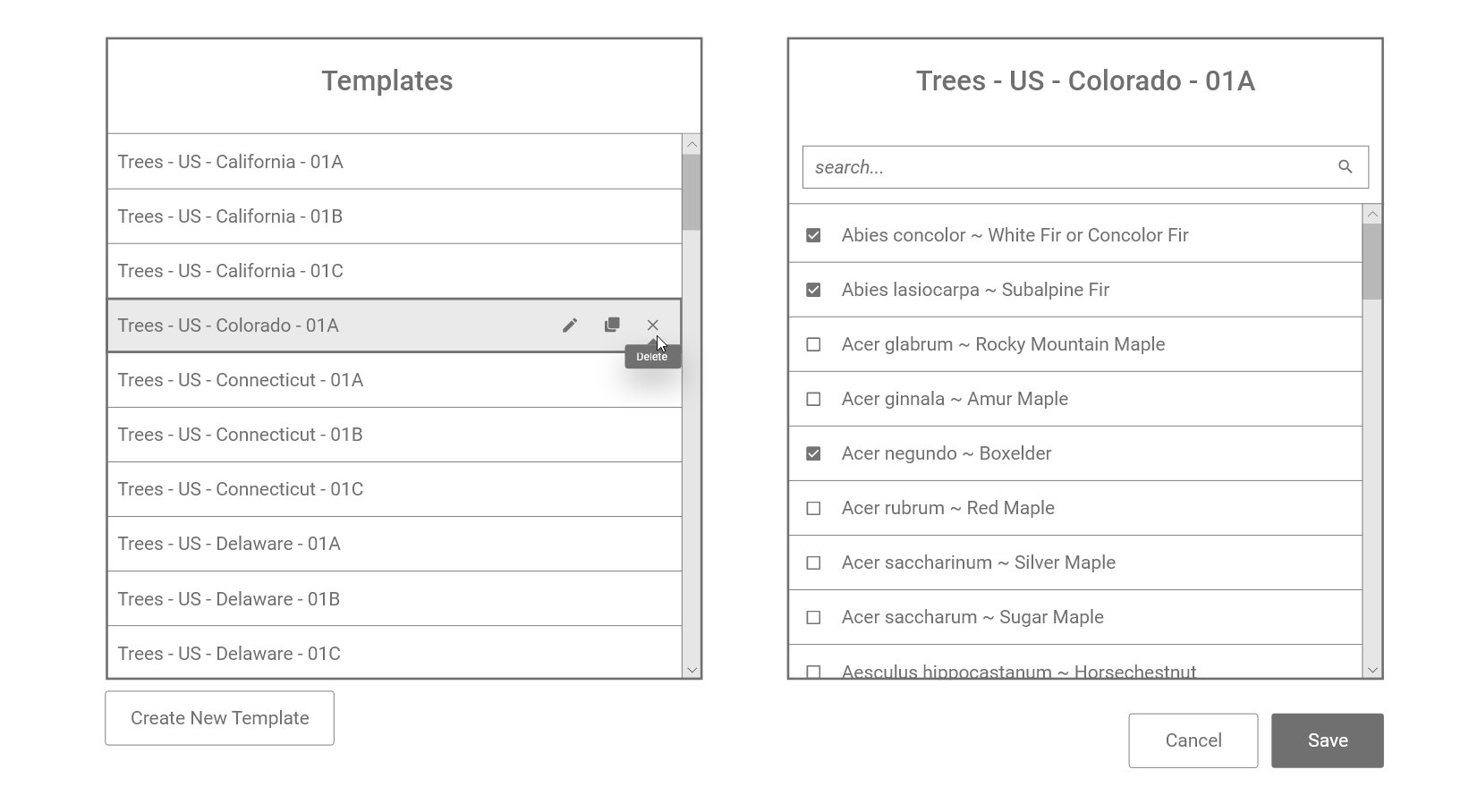
Click the ‘X’ icon to delete the template. Hovering over the icon shows a ‘Delete’ tooltip.
Client Review
The client was extremely happy with the proposed design. They commented that it would save their team quite a bit of time and that the interface was clear and easy to understand. They requested one addition – that the delete template button included a pop-up confirm message. The pop-up would ask the user if they’re sure they want to delete this template. That update is currently in progress.
