
Get Your Hot Cakes
The Client
Hot Cakes, a locally owned dessert shop specializing in molten lava cakes, has a strong brand identity and popularity within the Seattle community.
The Project
A redesign of the Hot Cakes website. This was a class assignment, so all work is hypothetical and done only by me.
Problems with the Existing Website
Overly complicated global navigation. Users reported difficulty finding the information they need quickly (nearby store locations, hours, menu).
The branding was weak on the website, despite the highly developed brand identity that the business has showcased in their interior design and packaging.
The site was not responsive. The content became small and unreadable on a mobile device.
My Goal:
Evaluate the site’s UX from the standpoints of information architecture and visual design. Propose a new design that is straightforward and intuitive to use, as well as consistent with branding. The user experience should match the simple fun and delight of eating hot cakes.
Site Audit
Users
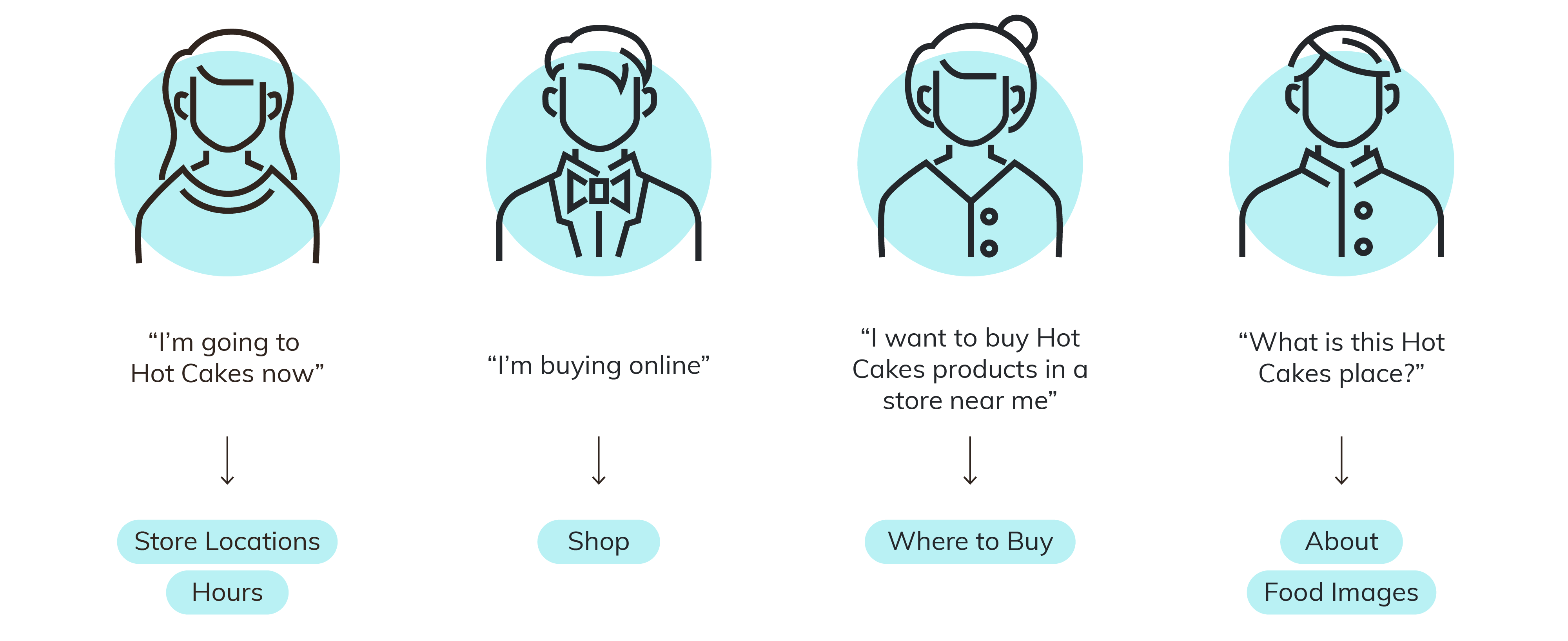
I identified what tasks people were usually trying to complete when accessing the website, and what information they would be looking for.

Based on these user scenarios, I prioritized the following content, with the intent that users would be able to glance at the naviation menu and know where to go to find them:
- store locations
- hours
- shop
- where to buy
- about
- food images
The existing site caters mostly to users looking to buy products online. ‘Shop Online’ was the first navigation item, and even the homepage had product listings as the most prominent content. I want to ensure a smooth experience for all 4 of the above use cases.
In a client project I would have interviewed the client to find out their business objectives and get a better idea of their user goals. In this case I hypothesized what those needs might be:
Business Objectives:
- Cut down the time it takes for users to find store information
- Make mobile-friendly
- Align visual design with brand standards
- Continue to drive online sales
User Goals:
- Find the information I want without extensive searching
- Access the site on my phone when I’m on the go
Information Architecture
Strategy
I figured the best way to cut down the time it takes to find information is to make the navigation labels clearer and more concise. Users should be able to read the label and know with relative certainty what information they’re going to find when they go to that page. I did a structural cleanup with clearer navigation labels and progressive disclosure of information. Less labels to choose from, and the ones that are highly interrelated are grouped together on the same page.
To help organize the process, I sketched out a site diagram showing each navigation label and the content on each page.
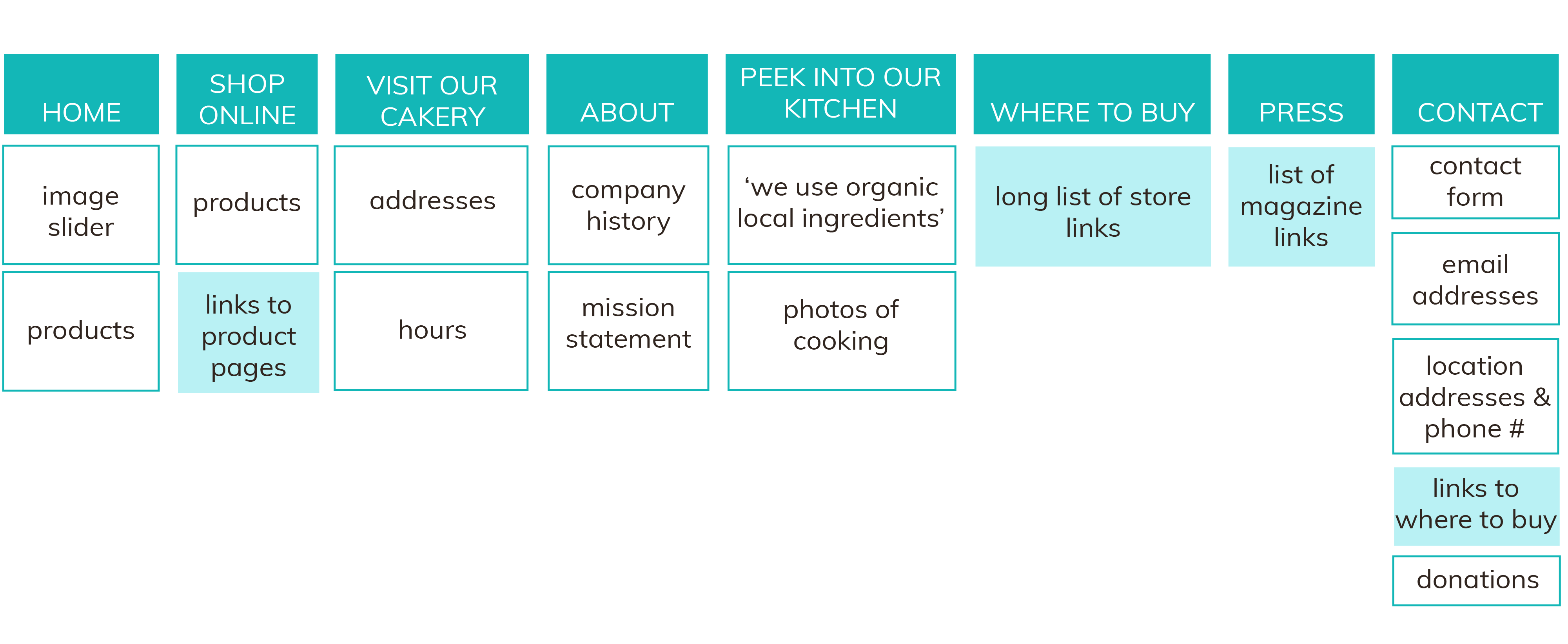
Existing Site Diagram

Existing site structure. This navigation gave users a lot of choices up front of where to go. As a first-time user I didn’t fully understand what each of these pages were for. What’s the difference between About and Peek Into Our Kitchen? If I want to go buy hot cakes do I click ‘Visit Our Cakery’? Or ‘Where to Buy’? I had to click through multiple pages to understand that aside from going to the Hot Cakes shop itself and have made-to-order cake, I could buy their mixes and sauces from a local boutique store.
The site immediately felt like an online store, as the homepage showed product listings and the ‘Shop Online’ page was the first navigation link. While I didn’t want to negatively affect online sales, I wanted the homepage to reflect the entire identity of the Hot Cakes brand and highlight the in-store experience as well as online.
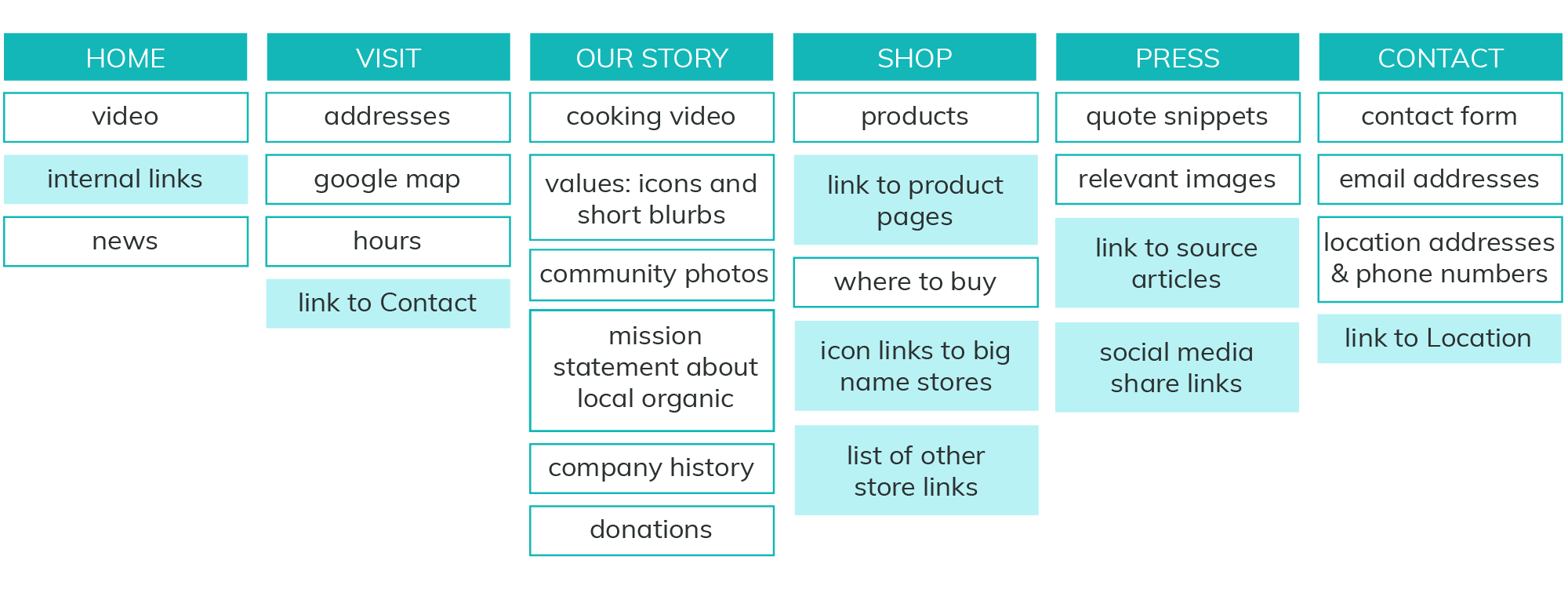
Proposed Site Diagram

Proposed site structure. I combined ‘Shop’ and ‘Where to Buy’ into one section all about purchasing retail products. I also combined ‘About’ and ‘Peek Into Our Kitchen’ into one section going into detail about their community values and commitment to quality and local ingredients. I also added links on each page to related pages to encourage further discovery, or help users who had gone to the wrong page and were looking for different information.
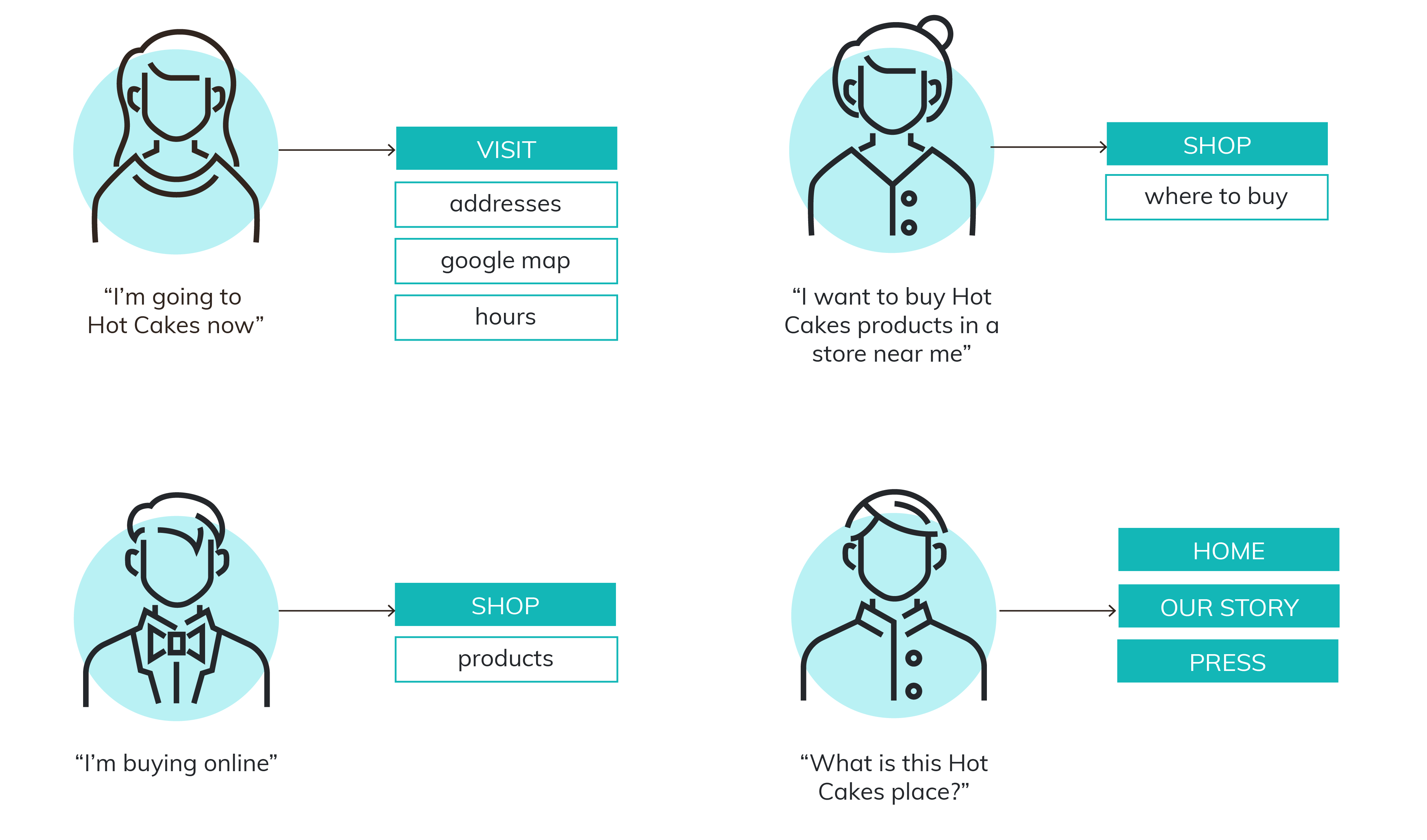
User Paths

I mapped out the paths users would need to take to get to the content they needed. For all of the initial scenarios I identified, the user only needs to click once to get to the page containing their information.
First Wireframe
The first wireframe showcased the simplified nav menu and prioritized ‘Visit’ and ‘Shop’. I left room for large appealing molten chocolate photos.
Homepage mockup. An eye-catching image of delicious hotcakes followed by links to news stories, shop, and locations pages.
Locations Page. Simplified down to show both locations’ addresses, hours and phone numbers. Added embedded google maps for additional context.
Our Story. The Peek Into Our Kitchen section previously contained just a few photos and a very short blurb about Hot Cakes’s place in the community of local farmers and suppliers. Since these company values were already explained in more detail on the About page, I combined the two sections under ‘Our Story’.
Visual Design
Strategy
Molten chocolate lava cakes are an emotional experience. When the user visits this site they should immediately feel compelled to go have some. I aim to use strong visual imagery of the actual hot cakes, along with brand-consistent graphics, to give this site the charisma and personality that the brand already has built.
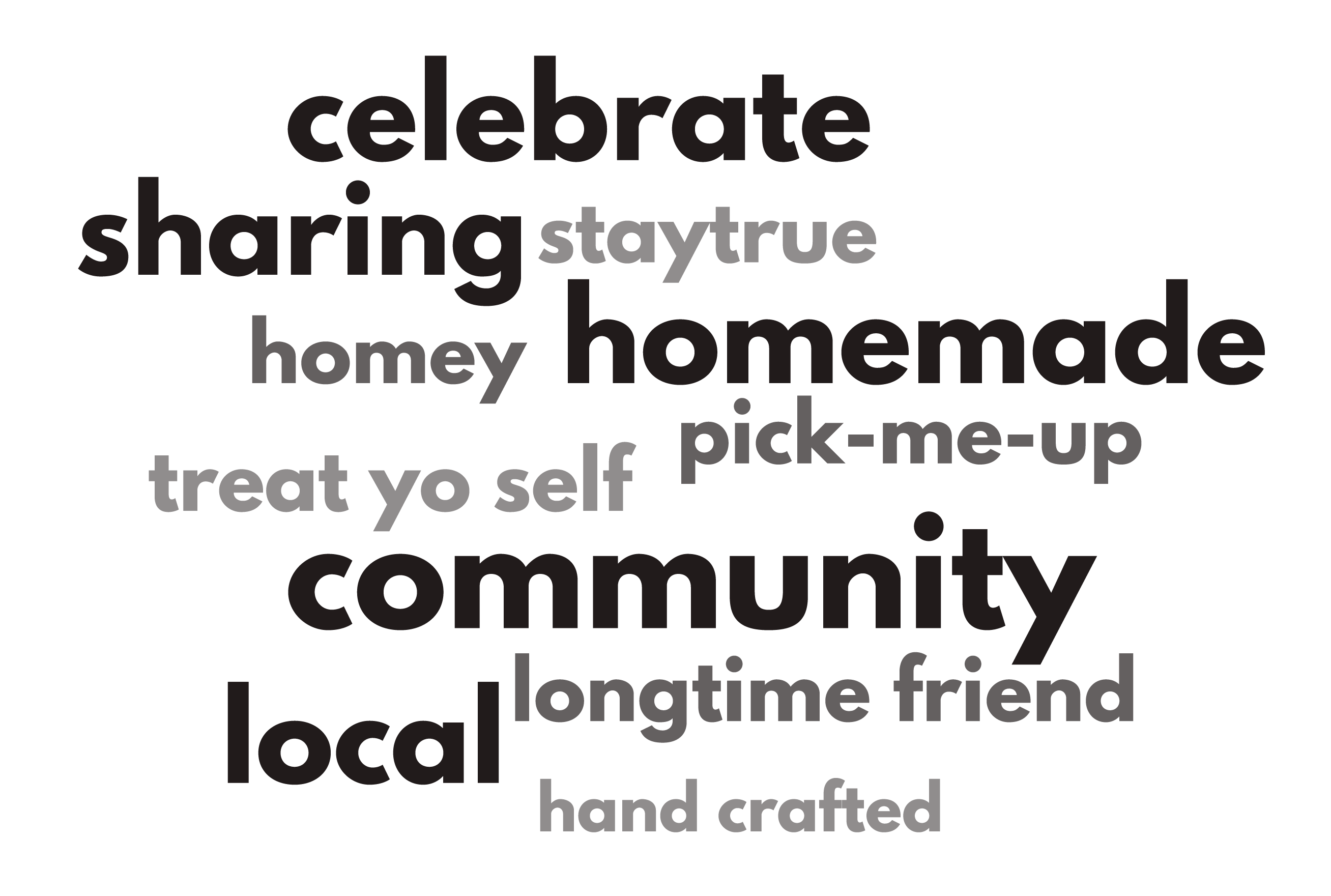
I wanted the visual design to celebrate the brand’s core concepts. As a local business Hot Cakes takes pride in being ‘honest’ about their ingredients. They use fresh produce grown by local farmers and value their place in the local food growing community. Their slogan ‘stay true’ celebrates this and also introduces the theme of friendship. I wanted to incorporate the themes of community, the Seattle neighborhood, and dessert as a treat to enjoy with friends in the visual design.

I came up with two options for the visual design. I put together a moodboard of found images to illustrate each concept and presented them for review.
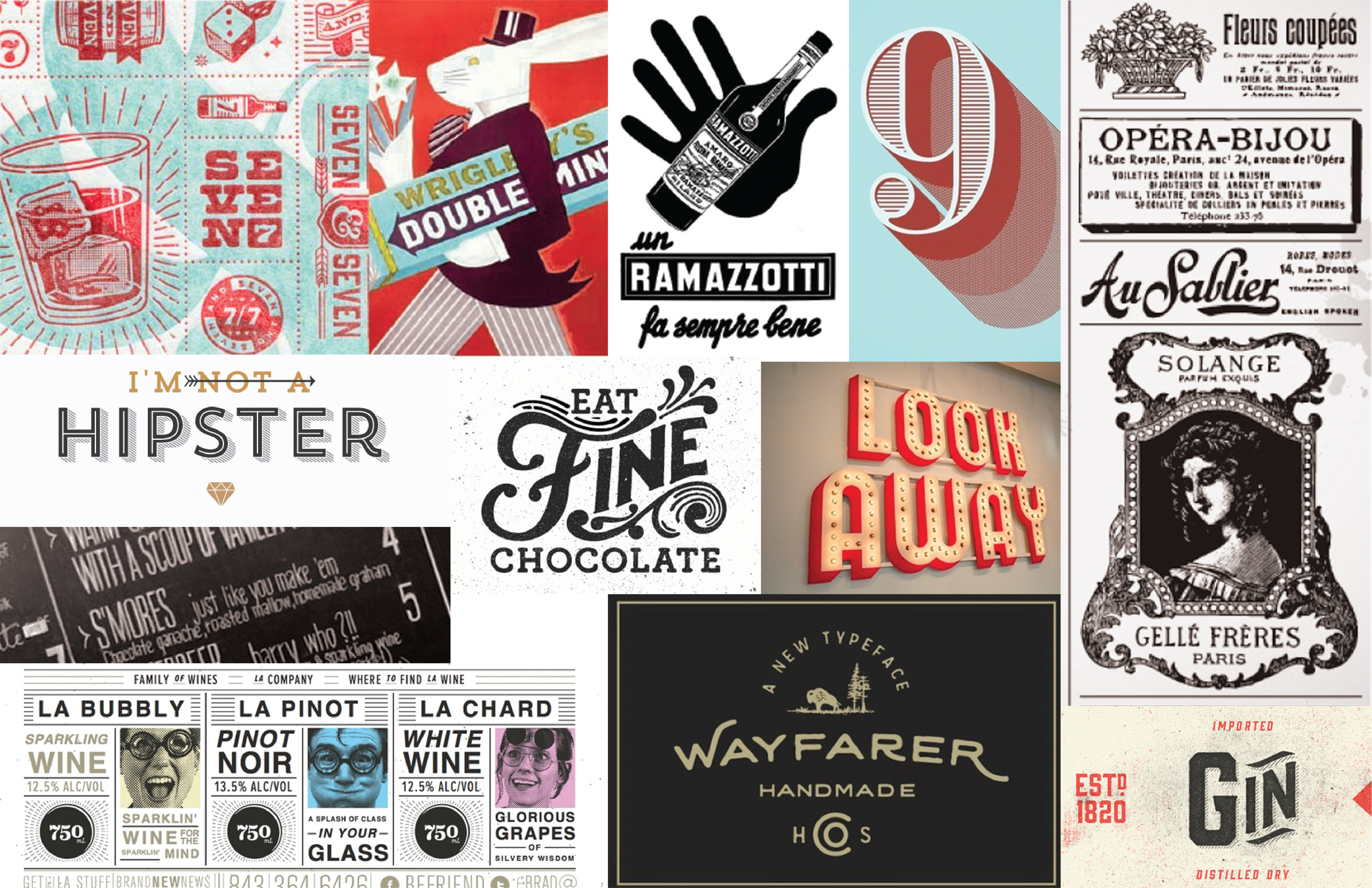
Option 1: Newspaper/Letterpress

Inspired by their newspaper delivery boy logo. The existing site emphasized the history of the business and framed it as a longstanding institution that has grown with the city over the years. I wanted to invoke that sentiment with a newspaper or letterpress feel that suggested high quality, handmade with care, and a rich history.
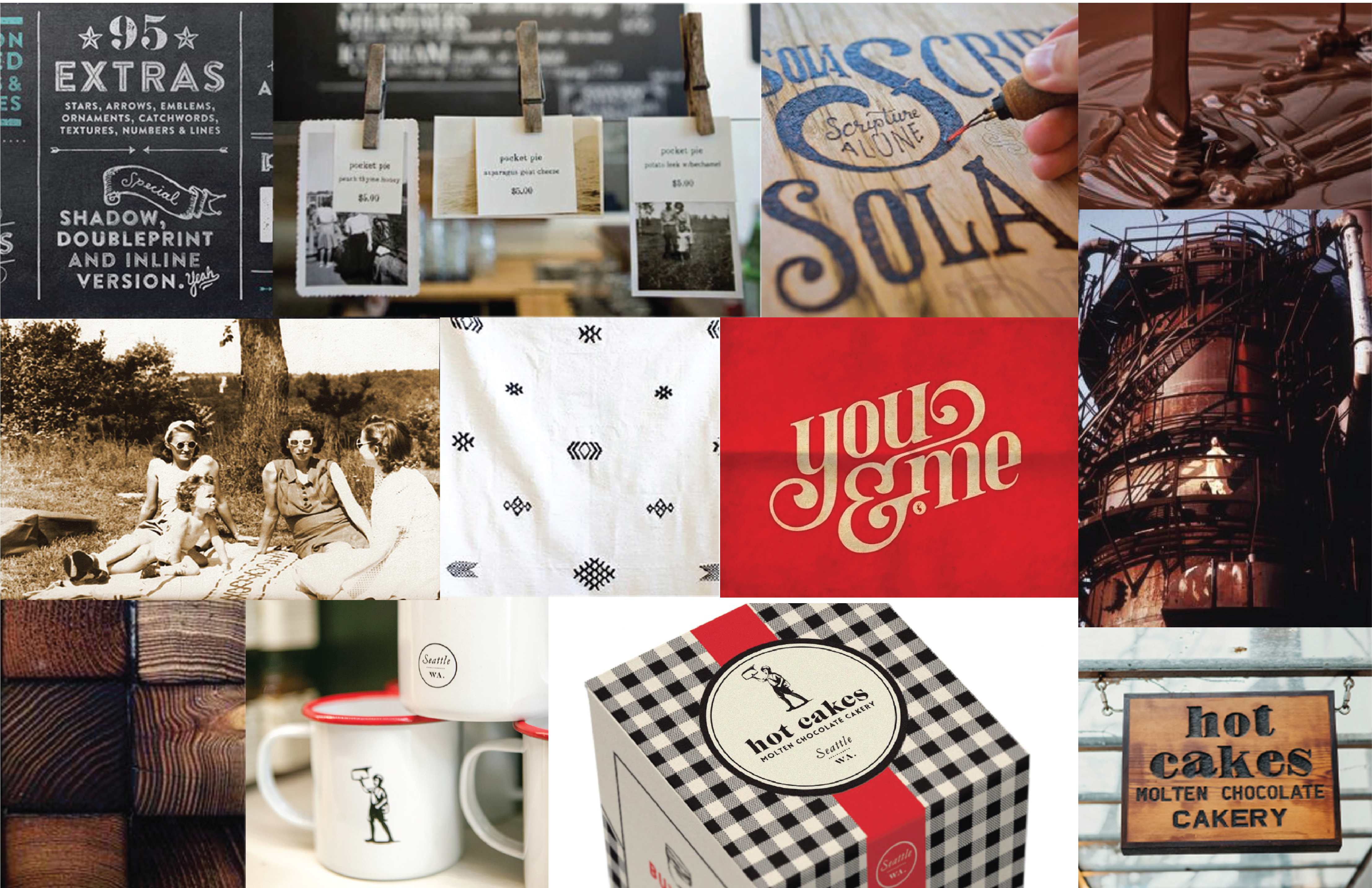
Option 2: Vintage Picnic

Inspired by their checkered-tablecloth packaging design and rich material textures used in their interior design. This design incorporates themes of friendship, summer picnics, ‘treat yourself’ and community.
The Verdict
The client liked both, but leaned toward Option 2. They requested to use some of the ideas from Option 1 in the page layout and typography.
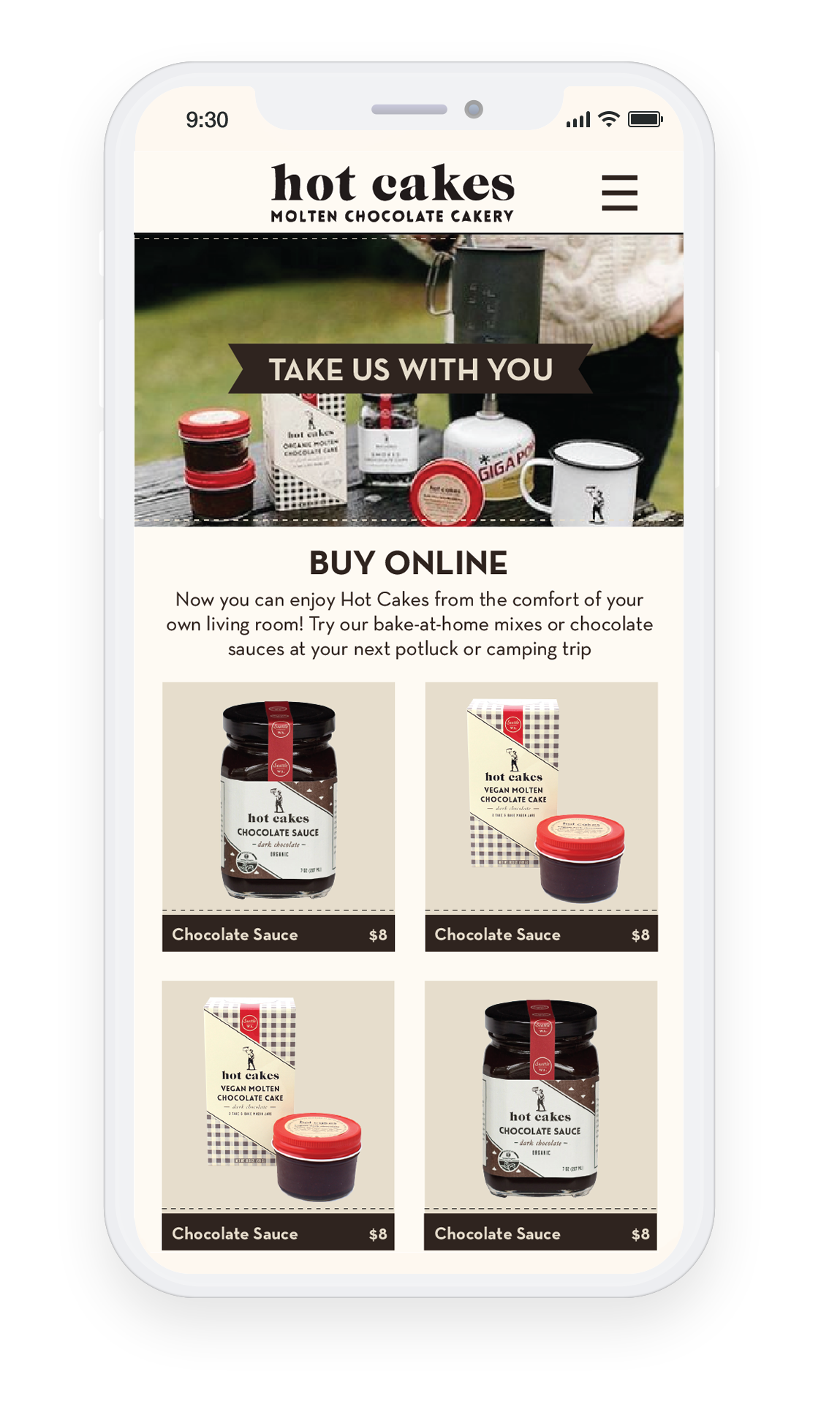
Final Mocks
Based on user feedback I updated the design. I moved ‘Shop’ to the second navigation position to give it more priority. I refined the sections on the homepage to have clear text to draw interest to the interior pages. I added header and explanation text to the shop page.
Home Page. I updated the nav menu to list Shop as the second link. The ‘Enjoy Hotcakes’ section explains their retail items and links to the shop.



Results
I reduced the information-overload first impression of the site by simplifying the navigation to just 6 pages, combining similar information and clarifying navigation labels.
I mapped out user paths of common use cases and made sure they were simple and clear in the new site structure.
I incorporated the existing branding themes of community, quality and ‘treat yourself’ with the color palette and visual style used in their packaging.
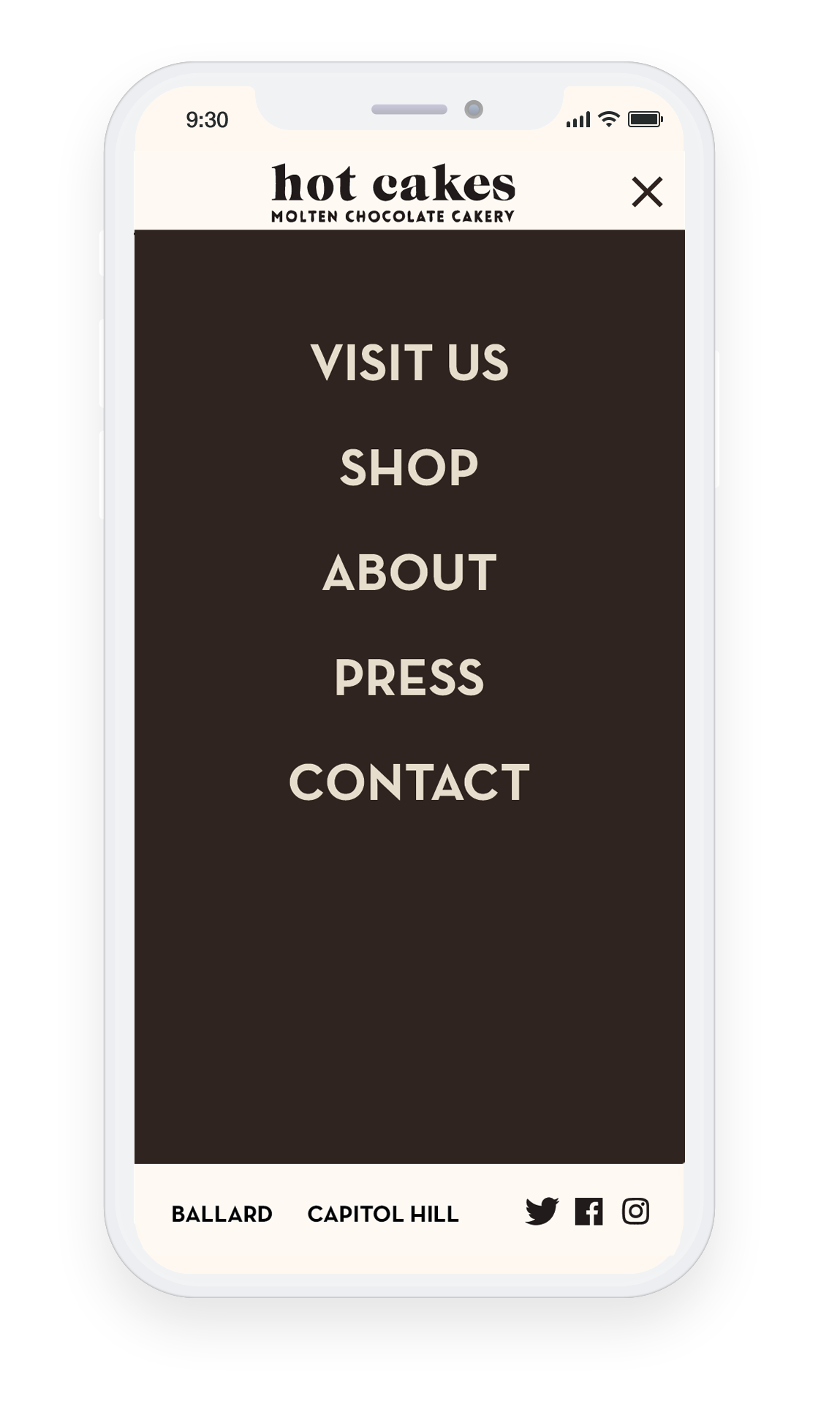
I designed a view for smaller screens to make the mobile experience efficient and just as fun as the desktop one.
I learned the tradeoffs of balancing stakeholder goals (like the prominence of the online shopping functionality) with user experience goals.